Tools zum Testen auf Barrierefreiheit: die besten Optionen für Marketing-Teams
Sollten E-Mail-Marketer auf Barrierefreiheit testen? Erfahren Sie, warum das wichtig ist und lernen Sie Tools zum Erstellen barrierefreier E-Mails kennen.

Welches Tool sollte jeder Marketer immer dabei haben? Empathie. Beim Erstellen von E-Mail-Kampagnen und anderer Marketing-Inhalte die Barrierefreiheit im Blick zu behalten, das ist gelebte Empathie und Inklusion.
Empathisch sein bedeutet, sich in andere Menschen hineinzuversetzen. Das ist manchmal leichter gesagt als getan. Wie können Sie sichergehen, dass Sie barrierefreie E-Mails entwickeln und gestalten?
Bei Barrierefreiheits-Tests werden digitale Inhalte wie Webseiten, E-Mails und Benutzeroberflächen geprüft, um sicherzustellen, dass Menschen mit verschiedenen Behinderungen die Inhalte nutzen und mit ihnen interagieren können. Tests zur Barrierefreiheit geben Marketern Anhaltspunkte zur Verbesserung ihrer Kampagnen und E-Mail-Vorlagen, damit alle Abonnenten die Möglichkeit haben, mit ihren E-Mails zu interagieren.
Unsere mit Ascend2 durchgeführte Umfrage zu barrierefreien E-Mails ergab jedoch, dass nur 14 % der Teilnehmer vor dem E-Mail-Versand Tools zum Testen auf Barrierefreiheitverwenden.
Inhaltsverzeichnis
Accessibility Insights (von Microsoft)
Accessible Metrics
accessiBe
Lighthouse (von Google)
axe (von Deque Systems)
WAVE (von WebAIM)
AChecker
Pa11y
SortSite
Accessible-Email.org
Email on Acid
Tools zum Testen von Farbkontrasten auf Barrierefreiheit
Zu den beliebtesten Screenreadern gehören:
Die besten Dienste für Usability-Tests:
Inhaltsverzeichnis
01Warum das Testen auf Barrierefreiheit bei E-Mails wichtig ist
02Tools zum Testen auf digitale Barrierefreiheit
03Tools zum Testen auf Barrierefreiheit für E-Mails
04Tools für das Testen von Farbkontrasten
05Screenreader zum Testen auf Barrierefreiheit
Warum das Testen auf Barrierefreiheit bei E-Mails wichtig ist
Bei der Investition in Prüftools zur Gewährleistung der Barrierefreiheit geht es nicht nur darum, Empathie für alle Abonnenten zu zeigen. Es ist auch finanziell sinnvoll. Menschen mit Beeinträchtigungen gehören zu Ihrer Zielgruppe, ganz gleich, wen Sie ansprechen wollen.
Die Weltgesundheitsorganisation (WHO) gibt an, dass weltweit 2,2 Milliarden Menschen von irgendeiner Beeinträchtigung des Sehvermögens betroffen sind. Die National Institutes of Health (NIH) gehen davon aus, dass sich die Zahl der Erblindeten und Sehbehinderten in den USA in den kommenden Jahrzehnten verdoppeln wird, da die Babyboomer in die Sechziger und darüber hinaus kommen.
Abhängig von Ihrer Zielgruppe und Ihrem Unternehmen können barrierefreie E-Mails sehr wichtig sein. Es ist davon auszugehen, dass ein Teil jeder E-Mail-Liste Menschen mit Behinderungen umfasst.
Wenn Sie viel Wert auf Zustellbarkeit legen, sollten Sie sich auch um Barrierefreiheit kümmern. So wie Abonnenten keine E-Mails lesen werden, die nie in ihrem Posteingang ankommen, bleiben ihnen auch die Inhalte unlesbarer E-Mails vorenthalten.
Ohne die Erkenntnisse aus diesen Tests tappen Sie im Dunkeln. Sie können zwar Vermutungen anstellen, wie die Empfänger die E-Mails Ihres Unternehmens wahrnehmen. Doch warum raten, wenn Sie auch testen können?
In der Folge stellen wir Ihnen ein paar hilfreiche Tools für Marketingteams zur Prüfung auf Barrierefreiheit vor.
Tools zum Testen auf digitale Barrierefreiheit
Es gibt eine Vielzahl von Barrierefreiheit-Tools, die Teams nutzen können, um ihre digitalen Kampagnen zu testen. Die Tools in diesem ersten Abschnitt sind vor allem für Web-Entwickler bestimmt. Da zum Testen jedoch oft nur eine URL oder ein HTML-Code benötigt wird, sind die Prüfwerkzeuge auch für E-Mail-Marketer zugänglich.
Accessibility Insights
Accessible Metrics
accessiBe
Lighthouse
axe
WAVE
Pa11y
AChecker
SortSite
Oft genügt es, den Code oder die URL der Browser-Version einer E-Mail-Kampagne in das Tool einzufügen, um auf mehrere Aspekte der Barrierefreiheit zu testen. Weiter unten werden wir speziell auf Tools zum Testen barrierefreier E-Mails eingehen.
Accessibility Insights (von Microsoft)
Das Microsoft-Tool namens Accessibility Insights wird von unseren Umfrageteilnehmern am häufigsten genutzt. Es soll Web- und Appentwickler helfen, vor der Veröffentlichung eventuelle Probleme bei der Barrierefreiheit auszumachen. Seit 2019 wird es für Web, Windows und Android kostenlos und quelloffen zur Verfügung gestellt.
Mit diesem schnellen und intuitiven Tool können Entwickler nach Aussage von Microsoft Einschränkungen in Bezug auf Barrierefreiheit in Minutenschnelle finden und beheben. Die automatische FastPass-Funktion überprüft die Einhaltung von ca. 50 Barrierefreiheits-Kriterien, während die umfangreiche Assessment-Funktion separat Testdurchläufe zu den WCAG 2.0-Erfolgskriterien auf der Stufe AA durchführt.

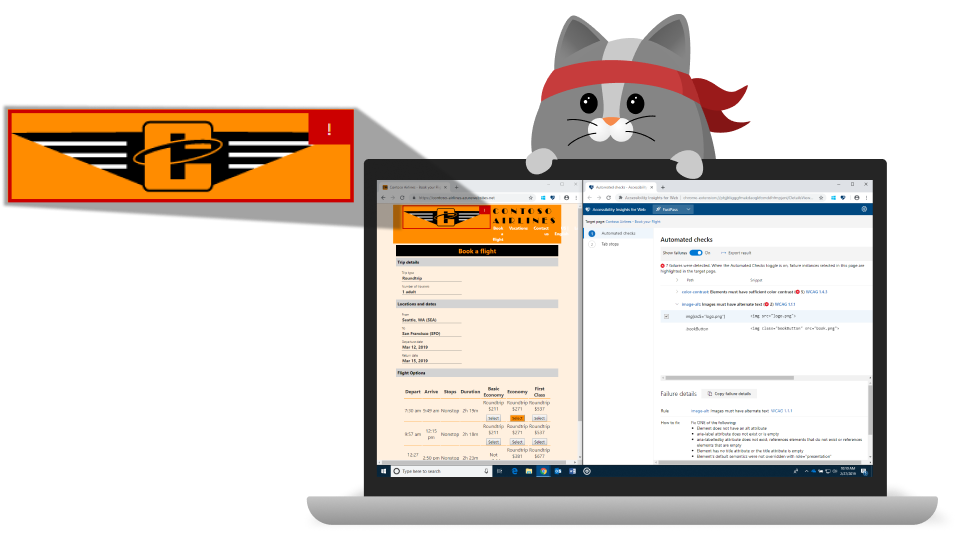
Das Helferlein von Accessibility Insights
Accessible Metrics
Accessible Metrics unterstützt die Wartung von Websites mit automatischen Scans zur Einhaltung der ADA-Richtlinien. Mit einem kostenlosen Account können Sie die Homepage einer Website testen. Bei den kostenpflichtigen Abonnements (ab 30 $/Monat) erhalten die Benutzer monatlich einen Bericht per E-Mail, in dem alle zu behebenden Fehler aufgeführt sind.
Accessible Metrics sucht nach allem: von fehlerhaften Links und fehlenden Alt-Tags bei Bildern bis zu Farbkontrast und der Einhaltung von Section 508.
accessiBe
Eine weitere kostenpflichtige Option für Barrierefreiheit-Tests ist accessiBe, eine Software-Suite für Entwickler, die aus zwei Anwendungen besteht: Mit "Accessibility Interface" im Frontend wird die Benutzeroberfläche (UI) getestet und Besuchern mit besonderen Bedürfnissen die Möglichkeit gegeben, daran Änderungen vorzunehmen.
Im Backend kommt darüber hinaus künstliche Intelligenz zum Einsatz. Bei dem KI-gesteuerten Prozess von accessiBe liegt der Fokus auf den Anforderungen von Screenreadern und der Tastaturnavigation. Die Tarife orientieren sich an der Größe einer Website und beginnen bei 490 $/Jahr für Sites mit weniger als 1 000 Seiten.
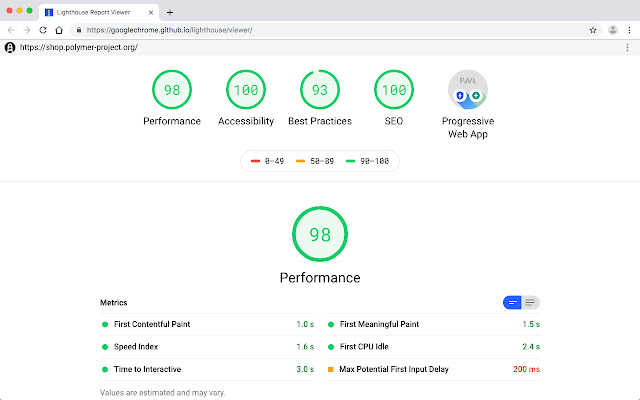
Lighthouse (von Google)
Lighthouse ist eine Chrome-Browsererweiterung mit einer Reihe von Prüf-Tools für Webentwickler. Mit der kostenlosen Erweiterung sind Website-Parameter wie Performance, SEO und Zugänglichkeit prüfbar.
Die Überprüfungen auf Barrierefreiheit von Lighthouse umfassen ARIA-Attribute und barrierefreie Navigation sowie Audio- und Videoelementen zugrundeliegenden Code. Am Ende erhalten Sie eine Bewertung.

Ergebnisse eines Barrierefreiheits-Tests mit Lighthouse
axe (von Deque Systems)
Sowohl Google als auch Microsoft verwenden axe für ihre Lösungen zur Überprüfung der Barrierefreiheit. Warum also nicht gleich zur Quelle gehen? axe wird als eines der besten Tools auf dem Markt gehandelt, und es ist kostenlos. Es gibt jedoch auch kostenpflichtige Optionen (ab 40 $/Monat) mit Zusatzfunktionen wie Tests auf Komponentenebene, mobile Tests sowie Anpassungs- und Freigabeoptionen.
Es gibt eine axe-Erweiterung für Chrome, mit der Sie alle kostenlosen Funktionen nutzen können. Darüber hinaus bietet axe eine Bibliothek mit Schulungsressourcen, um Ihr Team beim Testen auf Barrierefreiheit zu unterstützen.
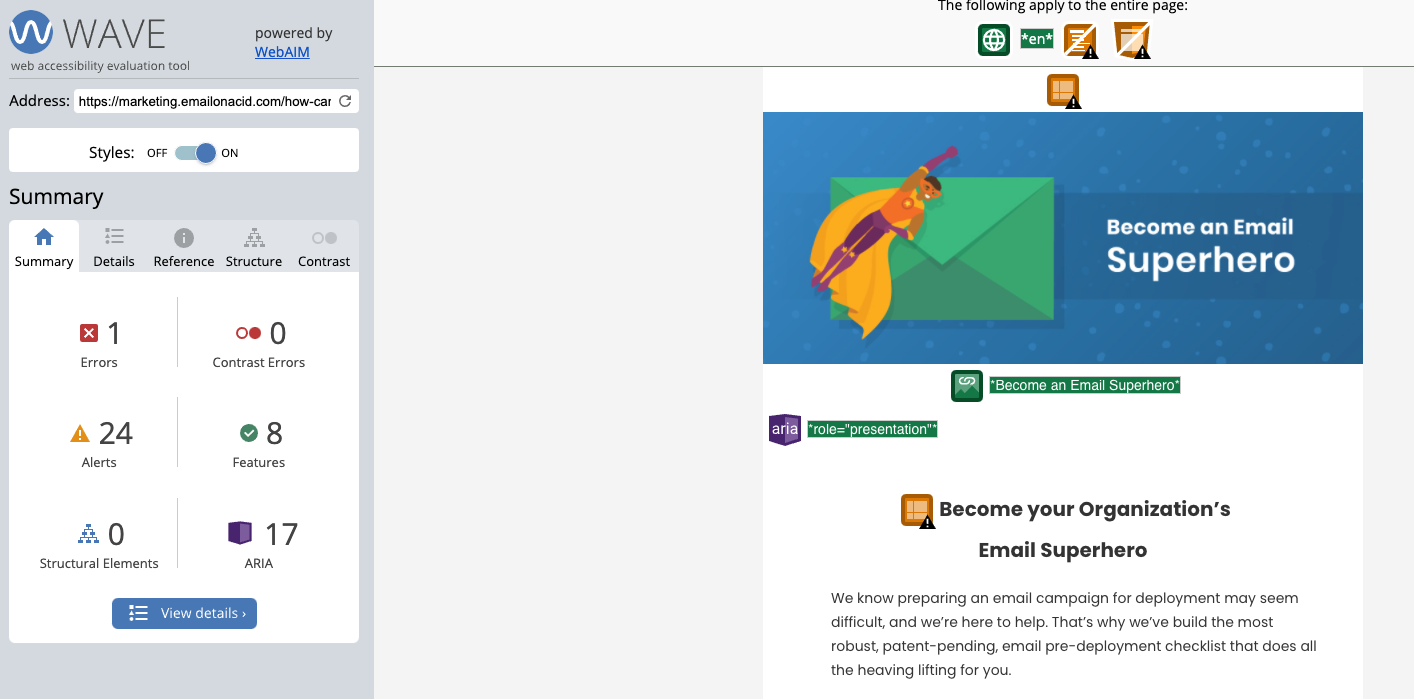
WAVE (von WebAIM)
WAVE wurde von der gemeinnützigen Organisation WebAIM entwickelt, die seit 1999 Lösungen für die Barrierefreiheit im Internet anbietet. Mit der kostenlosen Prüf-Tool-Suite von WAVE können viele Verstöße gegen die Web Content Accessibility Guidelines (WCAG) aufgespürt werden.
WAVE ist ebenfalls als Browser-Erweiterung verfügbar, und zwar für Firefox, Edge und Chrome. Doch es geht noch einfacher: Fügen Sie zum Testen eine URL in das dafür vorgesehene Feld auf der WAVE-Homepage ein, und Sie erhalten eine visuelle Bewertung der betreffenden Seite, in der mögliche Probleme in puncto Barrierefreiheit aufgezeigt werden.
Falls Sie auf der Suche nach einer robusteren, automatischen Lösung sind: Pope Tech nutzt WAVE für seine kostenpflichtigen Test- und Berichtsfunktionen im Bereich Barrierefreiheit.

Testen auf Barrierefreiheit mit WAVE (von WebAIM)
AChecker
AChecker ist ein intuitives Tool zum Testen auf Barrierefreiheit. Fügen Sie einfach eine URL ein, laden Sie eine Design-Datei hoch oder fügen Sie HTML-Markup ein, um Feedback dazu zu erhalten, was angepasst werden muss. Es sollte also möglich sein, E-Mail-Code in dieses Gratis-Tool einzufügen und eine Bewertung der Barrierefreiheit zu erhalten.
Für Webseiten gibt es eine Version des Tools auf Achecks.ca. Geben Sie einfach an, auf welche Richtlinien für barrierefreie Web-Inhalte Sie testen möchten. Zugriff auf ein eigenes Dashboard und ausführliche website-übergreifende Berichte gibt es mit kostenpflichtigen Abonnements (ab 99 $/Monat).
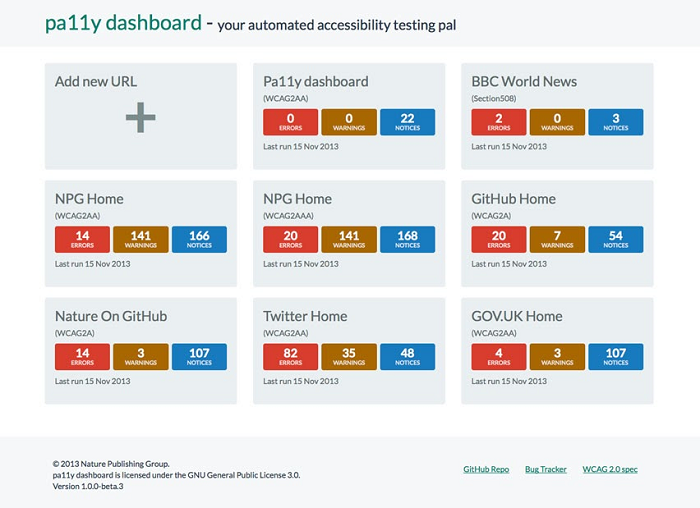
Pa11y
Pa11y ist eine Sammlung von Open-Source-Tools, die Designer und Entwickler dabei unterstützen sollen, Websites barrierefreier zu gestalten, und bezeichnet sich selbst als "Helferlein für digitale Barreierfreiheit." Die kostenlose Desktop-App Koa11y nutzt Pa11y, um Probleme in nicht zugänglichen Webseiten aufzustöbern.
Im Pa11y-Dashboard werden automatisch täglich Webseiten getestet. Diagramme und Grafiken verdeutlichen Marketing-Teams ihre Fortschritte auf dem Weg zu größerer Barrierefreiheit. In den Pa11y-Tutorials wird erläutert, wie Sie diese Lösung einsetzen können.

Das Pa11y-Dashboard für Barrierefreiheit
SortSite
PowerMapper bietet ein Website-Prüf-Tool namens SortSite an, bei dem Barrierefreiheit und Benutzerfreundlichkeit im Mittelpunkt stehen. Es prüft eine gesamte Website anhand von mehr als 1 300 Standards, darunter WCAG und Section 508.
Probieren Sie die SortSite Barrierefreiheit-Checks aus oder prüfen Sie eine Website auf Benutzerfreundlichkeits-Aspekte hin. Es gibt sogar eine kostenlose Testversion der gesamten Web-Testing-Lösung.
Tools zum Testen auf Barrierefreiheit für E-Mails
Zwar können manche der genannten Prüf-Tools zum E-Mail-Testing verwendet werden, sie sind jedoch hauptsächlich für Web-Entwickler konzipiert. Bei den folgenden zwei Tools liegt der Fokus auf barrierefreien E-Mails:
Accessible-Email.org
Email on Acid
Unsere Umfrage hatte zwar ergeben, dass die Mehrheit der Marketer (57 %) angibt, bei der E-Mails-Erstellung auf Aspekte der Barrierefreiheit zu achten. Doch nur ein viel kleinerer Prozentsatz (14 %) setzt dafür tatsächlich Technologien ein. Beim Versand von nicht barrierefreien E-Mails werden manche Abonnenten ausgeschlossen. So wird ihnen erschwert, wichtige Nachrichten von Ihrem Unternehmen zu erhalten. Das Testen vor dem Versand ist daher eine gute Möglichkeit, die Zugänglichkeit zu verbessern und für optimale Interaktionsmöglichkeiten zu sorgen.
Diese Tools erlauben E-Mail-Marketern und Entwicklern, E-Mails auf verschiedene Kriterien hin zu testen und so die Interaktion von Abonnenten mit Einschränkungen wie Sehschwäche zu erhöhen.
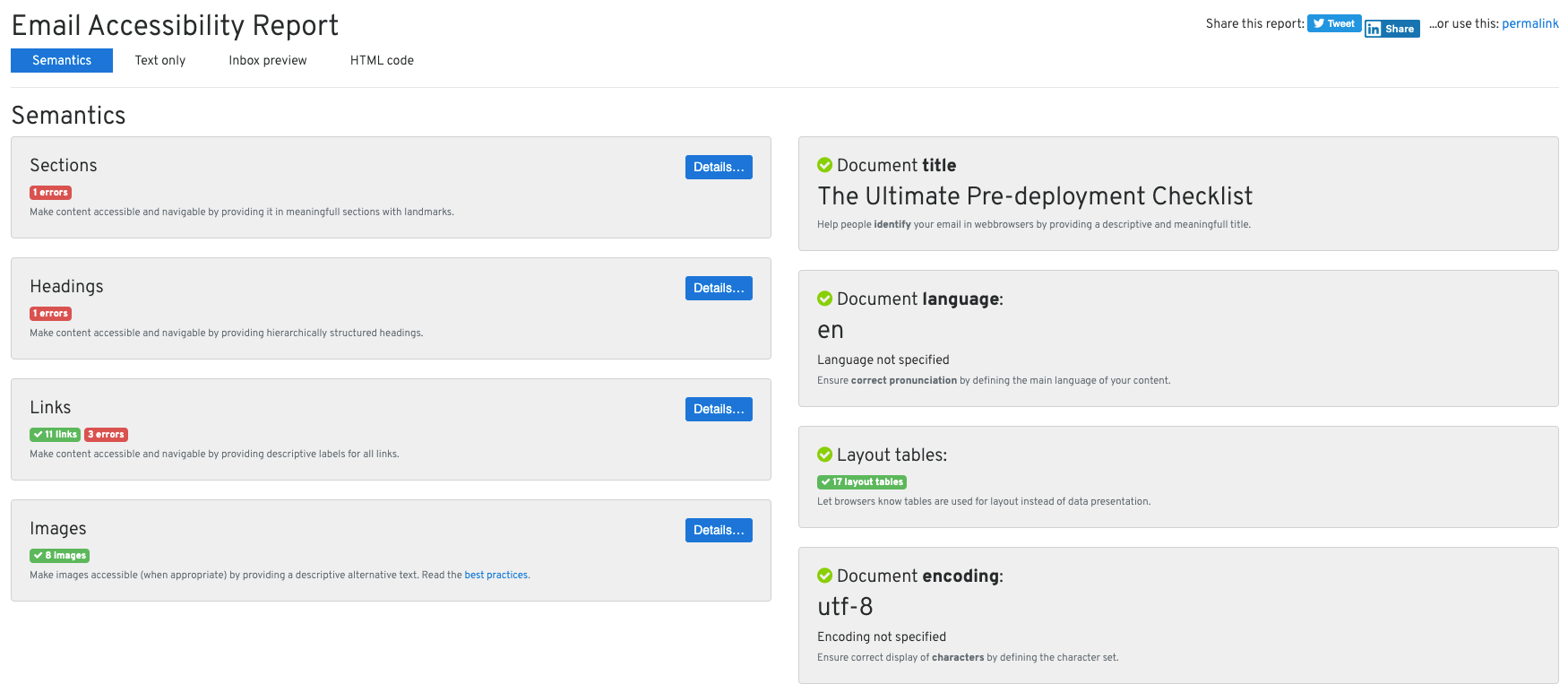
Accessible-Email.org
Die E-Mail-Experten Marteen Lierop und Jordie van Rijn haben Accessible-Email.org entwickelt, um es E-Mail-Marketern in aller Welt zu erleichtern, barrierefreie E-Mails zu erstellen. Sie sind der Meinung, dass es jetzt an der Zeit ist, "das Thema ernst zu nehmen".
Sie können dieses Prüf-Tool auf zwei verschiedene Arten nutzen:
HTML-Code von E-Mails einfügen: Fügen Sie den Code direkt in das Tool ein. Mit dem Editor können Sie dann Anpassungen und Verbesserungen vornehmen.
Eine bestehende Kampagne analysieren: Fügen Sie die URL der Onlineversion einer E-Mail ein, um mehr darüber zu erfahren, wie Sie die Barrierefreiheit erhöhen können.
Auf der Ergebnisseite informiert Sie das Tool darüber, welche Änderungen Sie vornehmen sollten und warum.

Beispielbericht von Accessible-Email.org
Email on Acid
Kurz vor dem E-Mail-Versand haben Sie die letzte Gelegenheit, Code und Inhalte für alle Abonnenten zu optimieren. Aus diesem Grund war es dem Email on Acid-Team wichtig, Funktionen zur Barrierefreiheit in den Campaign Precheck einzubauen.
Auf diese Weise wird die Prüfung auf Barrierefreiheit zu einem Teil Ihres Qualitätssicherungs-Workflows. Email on Acid prüft Ihre Kampagne auf die Einhaltung wichtiger Standards, optimiert einigen Code automatisch und ermöglicht Ihnen durch einfaches Anklicken, andere Aspekte auszubessern.
Durch die Verwendung von Email on Acid vor dem Versenden können Sie es Screenreadern erleichtern, Ihre E-Mail-Inhalte zu interpretieren, Farbkontrastprobleme leichter ermitteln, die Rolle "presentation" hinzufügen uvm.
Barrierefreiheits-Tests auf der Email on Acid-Plattform
Tools für das Testen von Farbkontrasten
Der richtige Farbkontrast ist einer der wichtigsten Aspekte von barrierefreiem E-Mail-Design und zudem einer der einfachsten. Daher waren wir schon überrascht, dass im Rahmen unserer Umfrage nur 35 % der Marketer angaben, bei ihren E-Mails auf den Farbkontrast zu achten.
Der richtige Farbkontrast ist einer der wichtigsten Aspekte von barrierefreiem E-Mail-Design, doch nur 35 % der Marketer gaben an, bei ihren E-Mails auf den Farbkontrast zu achten.
Ein guter Farbkontrast kann ausschlaggebend dafür sein, ob ein Empfänger auf eine E-Mail reagiert oder sich aufgrund einer schlechten Benutzererfahrung vom Erhalt abmeldet. Das richtige Maß an Kontrast gehört zu den universellen Best Practices im Bereich Design. Besonders wichtig ist der richtige Farbkontrast jedoch für Menschen mit Beeinträchtigungen wie Farbenblindheit (oder Farbsehschwäche), von denen Hunderte Millionen Menschen auf der ganzen Welt betroffen sind.
Bei vielen Test-Tools zur Barrierefreiheit wird der Farbkontrast von Webinhalten und Grafiken untersucht. Nachstehend finden Sie eine Liste von Optionen, mit denen Sie Ihre E-Mail-Designs oder die Farbpalette Ihres Brandings testen können:
Tools zum Testen von Farbkontrasten auf Barrierefreiheit
WebAIM Contrast Checker: ein webbasiertes Tool, das nur Hex-Werte akzeptiert.
Contrast Ratio: ein webbasiertes Tool, das Hex-, HSLA- und RGBA-Werte akzeptiert.
Colour Contrast Checker: ein webbasiertes Tool, das nur Hex-Werte akzeptiert, aber über eine interessante Funktion zur Farbanpassung verfügt.
Colorzilla: eine Firefox-Erweiterung, mit der Farbverhältnisse im Browser erkannt werden können.
ContrastChecker.com: ein kostenloses webbasiertes Tool der Kreativagentur Acart.
Accessible Web Contrast Checker: Überprüfung Ihrer Hintergrund- und Textfarben auf die WCAG-Richtlinien hin
Color Contrast Analyser: Software zum Download für Windows und Mac
WhoCanUse: webbasiertes Tool zur Bewertung des Kontrasts, das auch darstellt, wie Ihre Farbkombinationen für Menschen mit verschiedenen Beeinträchtigungen des Sehvermögens aussehen
Tanaguru contrast finder: ein webbasiertes Tool zur Ermittlung eines guten Farbkontrasts für eine bessere Zugänglichkeit von Websites.
Screenreader zum Testen auf Barrierefreiheit
Viele Menschen mit eingeschränktem oder fehlendem Sehvermögen nutzen Screenreader, um im Internet zu surfen. Sie verwenden Bildschirmlesesoftware auch, um E-Mails zu lesen und zu beantworten.
Auch wenn Sie mit vielen der bisher genannten Tools automatisch auf Barrierefreiheit testen können, ist es dennoch wichtig, auch manuelle Tests durchzuführen. Wenn Sie E-Mails durch gängige Screenreader vorlesen lassen, erleben Sie hautnah, wie diese Programme Inhalte und Code in Sprache umwandeln und wie manche Menschen das Internet und E-Mails erleben.
Zu den beliebtesten Screenreadern gehören:
NVDA: Der NVDA-Screenreader (Nonvisual Desktop Access) ist kostenlos zum Download verfügbar. Laut einer WebAIM-Studie handelt es sich dabei um eines der meistgenutzten Bildschirmausleseprogramme.
JAWS: JAWS (Job Access With Speech) ist fast genauso beliebt wie NVDA. Der Screenreader von Freedom Scientific bietet zusätzlich zur Sprachausgabe auch eine Braillefunktion.
VoiceOver: (von Apple): Vermutlich die erste Wahl bei den Mac- oder iPhone-Nutzern unter Ihren Abonnenten. Auf iOS-Geräten ist dieses Programm bereits integriert. Erfahren Sie mehr über die Nutzung von VoiceOver zur Prüfung der Barrierefreiheit.
Talkback: (für Android): Dieser Screenreader von Google ist Teil seiner größeren Android Accessibility Suite. Er wurde über 2,7 Millionen mal heruntergeladen.
Narrator: Der Standard-Screenreader von Windows. Laut Assistiv Labs, dem Entwickler der Software, wird diese immer mehr genutzt (150 % Anstieg seit 2017).
Wie viele dieser Screenreader sollten Sie zum Testen auf Barrierefreiheit nutzen? So viele wie möglich.
Die UX-Designerin bei Pathwire, Elise Georgeson, sagt zu Recht, dass Web-Entwickler ihre Designs stets in mehr als einem Browser testen. Außerdem ergab eine WebAIM-Umfrage zu Screenreadern, dass viele Menschen mit Sehbehinderungen auf mehr als eine Lösung angewiesen sind. Nehmen Sie sich also die Zeit, um sicherzustellen, dass Ihre E-Mails von Screenreadern eingelesen werden können.
Denken Sie auch daran, dass digitale Assistenten und smarte Sprachausgabeprogramme wie Alexa, Siri und Google Assistant auf dem Vormarsch sind. Sie verfügen über die nötigen Funktionen und Möglichkeiten zum Vorlesen von E-Mails. Auch wenn sich diese Funktionen nur langsam durchsetzen, könnten selbst Menschen mit normalem Sehvermögen intelligente Geräte verwenden, um sich E-Mails vorlesen zu lassen.
Interviews und Usability-Tests für Barrierefreiheit
Marketer der heutigen Zeit lieben es, Automation und künstliche Intelligenz zu nutzen. Doch es gibt noch keinen Ersatz dafür, zu erfahren, was echte Menschen denken und fühlen, wenn sie eine Ihrer E-Mails öffnen.
Erwägen Sie die Durchführung von Usability-Tests für Ihre wichtigsten E-Mail-Kampagnen und die am häufigsten verwendeten Vorlagen. Die einfachste Variante ist, Freunden, Familienmitgliedern oder Kollegen mit unterschiedlichen Beeinträchtigungen dabei zuzusehen, wie sie mit Ihren E-Mails interagieren und sie dann zu fragen, wie sie Ihre E-Mails erleben, an welchen Stellen Probleme auftreten, und was ihnen fehlt.
Es gibt auch beliebte Dienste, die Marketer dabei unterstützen, die richtigen Anwender zu finden und sie mit wichtigem Feedback von realen Abonnenten zu versehen, sei es in Form von Aufzeichnungen, Berichten oder Empfehlungen.
Die besten Dienste für Usability-Tests:
Manchmal reicht es nicht, Best Practices und Leitfäden zu lesen, um zu verstehen, was eine E-Mail benutzerfreundlich und barrierefrei macht. Lassen Sie sich überraschen, wie viel Sie lernen können, wenn Sie Menschen bei der Interaktion mit Ihren E-Mails über die Schulter schauen. So formuliert es W3.org:
"Zusätzlich zu Problemen in puncto Barrierefreiheit werden bei der Evaluierung durch Nutzer mit Beeinträchtigungen in der Regel auch Usability-Probleme aufgedeckt, die alle Nutzer betreffen."
Weitere Ideen und Informationen finden Sie im Leitfaden von Nielsen: How to Conduct Usability Studies for Accessibility .
Erfahren Sie mehr über Barrierefreiheit bei E-Mails
Viele Unternehmen auf der ganzen Welt wissen, dass Barrierefreiheit ein Muss ist. Doch entwerfen, testen und optimieren Marketer ihre E-Mails tatsächlich barrierefrei? Weitere Ergebnisse unserer Umfrage und Einblicke in die Barrierefreiheit von E-Mails finden Sie in unserem E-Book Accessibility in the Inbox.
Die Benutzererfahrung für alle Kontakte in Ihrer E-Mail-Liste zu verbessern, ist wichtig, aber keine einfache Aufgabe. Zum Glück gibt es Tools wie Kampagnen-Vorüberprüfung von Email on Acid, mit denen Sie Ihre E-Mails vor dem Versand auf verschiedene Aspekte hin abklopfen können, um sicherzustellen, dass Inhalte, Design und Code allen Empfängern zugänglich sind.
Möchten Sie unsere neuesten Beiträge zuerst lesen? Melden Sie sich für unseren Newsletter an und erhalten Sie unsere Inhalte alle zwei Wochen in Ihrem Posteingang.
Verwandte Lektüre
Beliebte Beiträge

So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Sie haben wertvolle Zeit damit verbracht, Ihre letzte E-Mail-Kampagne zu perfektionieren und verschicken diese nun an Ihre E-Mail-Empfänger. Aber anstatt im Posteingang zu erscheinen, landen diese direkt im Spam-Ordner. Warum passiert das – und noch...
Mehr lesen

Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Unternehmen jeder Größe greifen für Ihre Kundenkommunikation per E-Mail gerne auf “Noreply”-E-Mails zurück. Der vermeintliche Vorteil für die Absender: Die Antwort der Kunden verstopft nicht den Posteingang und muss nicht manuell bearbeitet werden...
Mehr lesen

SMTP-Server verständlich erklärt
Die Begriffe SMTP-Server, auch “Relays” genannt, sind fest im E-Mail-Marketing verankert. Doch viele Marketer, die gerade mit dem E-Mail-Marketing beginnen wissen oft nicht, was sich hinter diesem Wort verbirgt. Viele Dokumentationen greifen das Wort SMTP-Server...
Mehr lesen