Willkommens-E-Mails erstellen [Marketer Guide]
Begrüßungs-E-Mails zählen zu den effektivsten Kampagnen. Die besten Tipps + Designbeispiele finden Sie in diesem Artikel von Mailjet

Eine Willkommens-E-Mail kann der Beginn einer intensiven Beziehung zwischen Ihnen und Ihrem Kunden sein. Ihre Abonnenten haben sich für Ihren Newsletter angemeldet, weil ihnen das, was sie gesehen haben, gefallen hat.
Jetzt liegt es an Ihnen, Ihren Kunden mehr von dem zu geben, was sie wollen.
Daher stellt Ihnen Mailjet in folgender Anleitung vor, was eine Willkommens-E-Mail ist wie Sie sie erstellen, um gezielt eine langfristige Beziehung aufzubauen.
Inhaltsverzeichnis
Was ist eine Willkommens-E-Mail?
Was ist eine Willkommensserie?
1. Willkommens-E-Mails werden sofort zugestellt
2. Die E-Mail ist kurzgehalten
3. Sie verwenden aussagekräftige Betreffzeilen
4. Sie personalisieren den Inhalt
5. Die Willkommens-E-Mail ist im Corporate Design
1. InVision - Die Macht der Personalisierung
2. Airbnb - Was kommt als nächstes?
3. Evernote - Klare und einprägsame CTAs
4. Casper - Farbe, auf die Sie klicken möchten
5. HelloPrint - Das menschliche Element
6. Mode - Lassen Sie sie interagieren
7. Uber - Liefern Sie die Anreize
1. Willkommens-E-Mail Workflow erstellen
2. E-Mail Vorlage auswählen
3. Willkommens-E-Mail Workflow testen
06
Fazit
Definitionen
Was ist eine Willkommens-E-Mail?
Eine Willkommens-E-Mail, auch Begrüßungs-E-Mail genannt, ist die erste E-Mail, die Ihre Kunden oder Newsletter-Abonnenten erhalten, nachdem sie sich für Ihr Produkt oder Newsletter angemeldet haben.

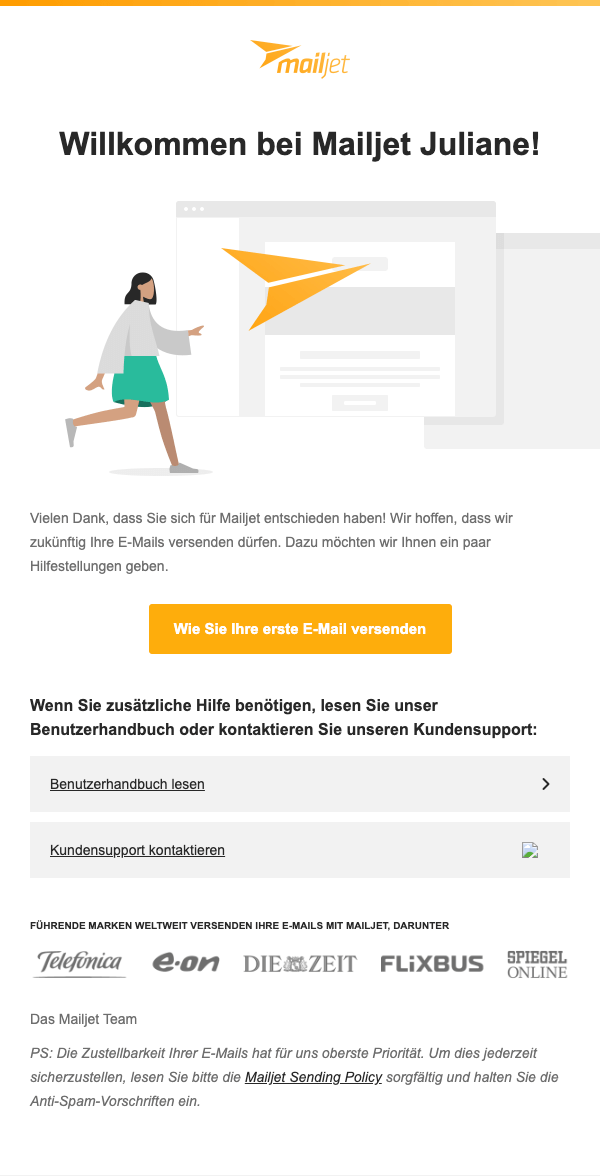
Beispiel für eine ältere Willkommens-E-Mail von Mailjet
Willkommens-E-Mails eignen sich wunderbar, um den neuen Kunden/Newsletter-Abonnenten und seine Bedürfnisse besser kennenzulernen und um weitere demographische und Interessen-Daten zu erhalten.
In der Regel geben Newsletter Empfänger bei der Anmeldung nur wenige Daten an, meist nur den Namen und die E-Mail Adresse, im B2B Umfeld manchmal auch den Firmennamen und die Position im Unternehmen. Bei einer Shopanmeldung und -bestellung wiederum, sieht die Sache natürlich etwas anders auch.
Was ist eine Willkommensserie?
Eine Willkommensserie ist eine Folge von Begrüßungs-E-Mails, die Sie gestaffelt versenden. Eine dreiteilige Willkommensserie könnte folgendermaßen aussehen
1. Willkommens-E-Mail:
Wann: Sobald eine Person ein Benutzerkonto erstellt hat
Was: Bestätigt die Anmeldung und enthält erste Informationen zum Produkt.
2. Willkommens-E-Mail:
Wann: 24 Stunden (1. Tag) nach Anmeldung
Was: Am nächsten Tag senden Sie eine E-Mail mit zwei weiteren Schritten, wie z.B. die Einstellung der E-Mail und Profileinstellungen und Links zu Social Media.
3. Willkommens-E-Mail
Wann: 72 Stunden (3. Tag) nach Anmeldung
Was: Senden Sie ein anderes mit beliebten Produkten oder etwas einfachem sie versuchen können, so dass sie sich mit Ihrem Produkt oder Ihrer Dienstleistung vertraut machen.
Wir bei Mailjet haben eine achtteilige Willkommens-E-Mail Serie. Davon erhalten jeder Neukunde fünf E-Mails. Dazu gibt es drei optionale E-Mails, die der Neukunde nur dann erhält, wenn er eine bestimmt Aktion ausgeführt hat oder nicht:
Begrüßung und Anleitung wie man eine E-Mail Kampagne erstellt
Vorstellung und Anleitung der Funktion Segmentierung
Vorstellung und Anleitung des Mailjet Anmeldewidgets
Optional: Nachfrage, warum der Neukunde bislang noch keine (Test) E-Mail versendet hat
Pitch, um zu einem Bezahlplan zu wechseln
Optional: Nachfrage, warum der Neukunde sich noch nicht für einen Bezahlplan entschieden hat
Tipps, um die eigene E-Mail Zustellbarkeit zu verbessern
Optional: Bestätigung Buchung eines Basis- oder Pro-Plan

In der ersten E-Mail unserer aktuellen Willkommens-E-Mail Serie erklären wir unseren Neukunden, wie Sie Ihre erste E-Mail erstellen, wo sie unser Benutzerhandbuch finden und wie sie unseren Kundensupport erreichen.
Warum sollten Sie Willkommens-E-Mails versenden?
Abgesehen von einer Begrüßungs-E-Mail, die eine freundliche und höfliche Art ist, Hallo zu sagen, haben sie auch einige sehr starke Statistiken hinter sich.
Mit 50% haben Willkommens-E-Mails eine ungewöhnlich hohe Öffnungsrate im Vergleich zu anderen Marketing E-Mails. Sie sind tatsächlich 86% effektiver als der durchschnittliche Newsletter.
Auch erhalten Begrüßungs-E-Mails im Durchschnitt 33% mehr Engagement für die Marke.
Willkommens-E-Mails sind auch deshalb so wertvoll, dass sie den Onboarding-Prozess fortzusetzen, in dem sich Ihr Kunde gerade befindet. Eine Begrüßungs-E-Mail ermutigt Neukunden dazu, viele Dinge zu tun, wie z.B.
Anmeldeprozess / Profil vervollständigen
Benutzerhandbuch lesen
sich über sämtliche Funktionen informieren
bestimmte Inhalte herunterzuladen
einen Kauf abzuschließen uvm.

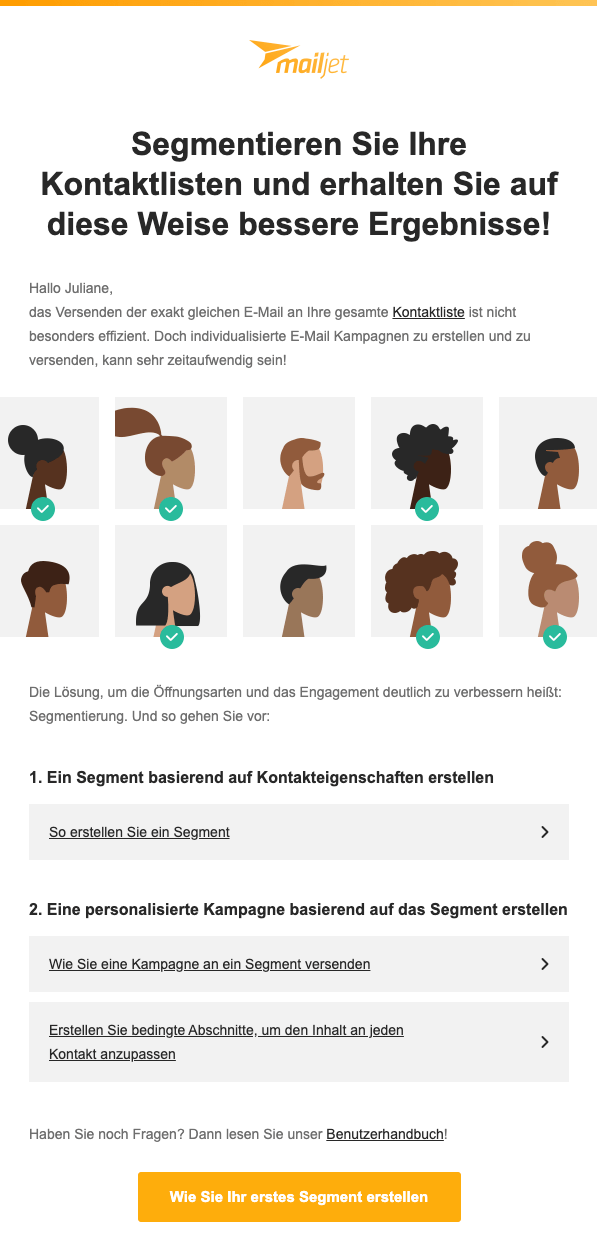
2. E-Mail unsere Willkommens-E-Mail Serie, wo wir unsere Mailjet Funktion E-Mail Segmentierung vorstellen.
Was macht eine gute Begrü�ßungs-E-Mail aus?
Wenn Sie mit Willkommens-E-Mails beginnen möchten, sind hier einige Ideen, die Sie beachten sollten.
1. Willkommens-E-Mails werden sofort zugestellt
Sobald sich jemand für Ihren Newsletter anmeldet, senden Sie ihm so schnell wie möglich eine Willkommens-E-Mail!
Weil sie sich gerade erst angemeldet haben, bedeutet das, dass sie immer noch online sind und sich gerade Ihre Produkt ansehen. Sie sind neugierig genug, um mehr wissen zu wollen, und Ihre E-Mail könnte sie noch weiter hineinziehen.
Tipp: Benennen Sie nochmals die Quelle der Anmeldung und sagen Sie dem Empfänger spezifisch, wie, wann und wo er sein Opt-in gegeben hat. Dies schafft zusätzliches Vertrauen.
2. Die E-Mail ist kurzgehalten
Die Willkommens-E-Mail bietet zahlreiche inhaltliche Gestaltungsmöglichkeiten, die wir gleich näher besprechen. Vorab eine grundsätzliche Empfehlung: Unabhängig vom Inhalt, achten Sie auf eine übersichtliche und klare Struktur.
Überlegen Sie sich genau, wie Sie die Begrüßungs-E-Mail gestalten. Bei der Willkommens-E-Mail ist der Reiz groß, so viel wie möglich zu integrieren.
Doch überfordern Sie Ihre Empfänger nicht. Je mehr Möglichkeiten zur Interaktion Sie anbieten, desto höher ist die Gefahr, dass der Leser am Ende gar nichts macht.
Der Inhalt der Begrüßungs-E-Mail sollte daher relevant, prägnant und werthaltig sein.
3. Sie verwenden aussagekräftige Betreffzeilen
Mit einem schlichten “Willkommen in unserem Shop”, “Herzlich Willkommen bei X” etc. schöpfen Sie das Potenzial nicht aus.
Werden Sie konkreter und benennen Sie bereits in der Betreffzeile den Inhalt der E-Mail, um einen weiteren Anreiz zum Öffnen zu geben.
Alles, was Sie über das Schreiben von E-Mail Betreffzeilen wissen müssen, erfahren Sie in diesem Artikel: E-Mail Betreffzeile verfassen: Die besten Tipps + Anleitung
4. Sie personalisieren den Inhalt
Verwenden Sie alle Daten, die Sie über Ihren neuesten Abonnenten haben, und machen Sie diese Willkommens-E-Mail ein wenig einladender.
Scheuen Sie sich nicht davor persönlich zu werden. Durch die Personalisierung von Willkommens-E-Mails fühlt sich die Korrespondenz etwas menschlicher und etwas weniger roboterhaft an.
Oder anders formuliert:
Je formaler Sie Ihre E-Mail gestalten, desto mehr Distanz haben Sie beim Empfänger und gerade bei der Willkommens-E-Mail gilt es eine (erste) positive Kundenbindung aufzubauen.
Wenn Sie ihren Vornamen haben, verwenden Sie ihn entweder in der Betreffzeile, im Text der E-Mail oder in beiden. Allein die Verwendung eines Vornamens in der Betreffzeile kann die Öffnungsraten um 20% erhöhen.
5. Die Willkommens-E-Mail ist im Corporate Design
Farbe ist eine gute Möglichkeit, Aufmerksamkeit zu erregen und sie zu halten. Auf der anderen Seite, wenn die Farbkombination ausgeschaltet ist, könnte dies dazu führen, dass die Abonnenten das Interesse verlieren.
Das E-Mail Design Ihrer Willkommens-E-Mail sollte ein ähnliches Design besitzen, wie Ihre restlichen E-Mails. Dies fördert die Wiedererkennung Ihrer Marke. Generell gilt es eine Konsistenz in allen Ihren E-Mail zu haben.
Es mag einfach und unkompliziert erscheinen, aber es gibt viel zu beachten. In unserem Leitfaden samt Infografik “So setzen Sie Farben in E-Mails richtig ein” erfahren Sie mehr.
7 gelungene Beispiele für Willkommens-E-Mails
Planen Sie eine Begrüßungs-E-Mail und suchen Sie nach einigen Ideen? Schauen Sie sich diese großartigen Beispiele und einige der Elemente an, die Sie bei der Gestaltung Ihrer eigenen Beispiele berücksichtigen sollten!
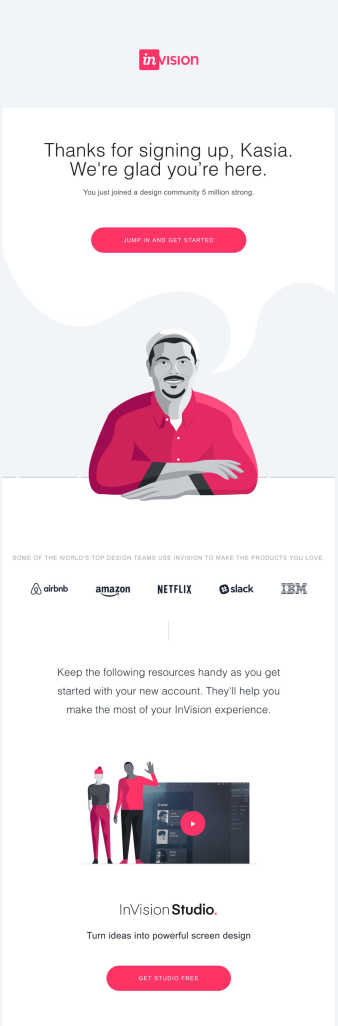
1. InVision - Die Macht der Personalisierung

Beispiel einer Willkommens-E-Mail von InVision.
Was gut gelungen ist
Groß und fett und ganz oben - Personalisierung ist das, was diese Willkommens-E-Mail auslöst. Es gibt keinen besseren Empfang als einen, der sich für Sie persönlich anfühlt, und genau das tut InVision.
Und gleich darauf ein klares CTA, um sie wieder für InVision zu begeistern.
Was Sie mitnehmen können
Untersuchungen zeigen: Wenn wir unseren Namen auf etwas sehen, weisen wir diesen Gegenstand mehr Wert zu.
Genauso verhält es sich mit Marketing E-Mails. Die Nennung des Vornamen des Empfängers in der E-Mail Betreffzeile kann die Öffnungsraten um 20% erhöhen. Und das gilt nicht nur für die Betreffzeile.
Die Personalisierung macht die ganze Willkommens-E-Mail menschlicher!
2. Airbnb - Was kommt als nächstes?

Beispiel einer Willkommens-E-Mail von airbnb.
Was gut gelungen ist
Airbnb verwendet seine Begrüßungs-E-Mail, um den Onboarding-Prozess fortzusetzen.
Gleich nach einem herzlichen Empfang mit leuchtenden, lebhaften Farben bietet die E-Mail ein paar verschiedene Optionen, um weiterhin mit Airbnb zu interagieren.
Die Vervollständigung Ihres Profils und das Hinzufügen von Verifizierungen hält den Abonnenten mit der Marke in Verbindung. Der abschließende CTA bringt Sie mit einer sehr markengebundenen "Get Exploring" zurück auf die Webseite. 😉
Was Sie mitnehmen können
Die Willkommens-E-Mail von AirBnB zeigt uns, dass eine klare Strategie Grundvoraussetzung ist. Was möchten Sie, dass Ihre Benutzer direkt nach der Registrierung oder Newsletter-Anmeldung tun?
Eine klare Vorstellung davon, was Sie sich von diesem "nächsten Schritt" wünschen, wird Ihnen dabei helfen, die Motivation Ihrer Benutzer zu erhalten.
Wenn Ihre Abonnenten ein Profil haben, das sie mit Ihrem Unternehmen einrichten können, einen Kauf abschließen müssen oder einige Einstellungen zur Auswahl haben, ist eine Begrüßungs-E-Mail eine gute Möglichkeit, sie durch diese Schritte zu führen.
Es hat nicht nur das Potenzial, Ihnen mehr Informationen über Ihre Abonnenten zu geben, sondern hält sie auch in Kontakt mit Ihrem Unternehmen und zieht sie zurück zu Ihrer Webseite.
3. Evernote - Klare und einprägsame CTAs
Beispiel einer Willkommens-E-Mail von Evernote.
Was gut gelungen ist
Was Evernote bei Ihrer Begrüßungs-E-Mail wirklich gut macht, ist der CTA. Das kleine Stückchen Text oben: "Du gehst dorthin. Deine Notizen sollten es auch sein", gibt uns einen Vorgeschmack auf die Brand Voice, kurz bevor sie uns den CTA zum Download der App geben.
Wenn Sie die E-Mail weiter runter scrollen, obwohl Sie dies hier nicht müssten, dann sehen Sie den gleichen CTA unten.
Was Sie mitnehmen können
Der CTA ist das Brot und die Butter Ihrer Willkommens-E-Mail. Der CTA ist das Element, was den Empfänger dazu bringen wird, mit Ihrem Unternehmen zu interagieren.
Die CTAs, die Sie einbeziehen, sollten hell, verlockend und passend zu Ihrem Markenimage sein. Es sollte eines oben in der E-Mail (oberhalb der Scrollkante) sein, als eines der ersten Dinge, die Ihr neuer Abonnent sieht.
Zusätzlich, wenn die Willkommens-E-Mail einiges an Inhalten hat (wie bei Evernote's), ist ein CTA am Ende eine gute Idee, um zu verhindern, dass Ihre Kunden wieder nach oben scrollen müssen. Dies werden viele nicht mehr tun.
4. Casper - Farbe, auf die Sie klicken möchten

Beispiel einer Willkommens-E-Mail von Casper.
Was gut gelungen ist
Was ist Ihnen als Erstes an Casper's Begrüßungs-E-Mail aufgefallen? Vermutlich die tiefblaue Farbe.
Die Farbe vermittelt genau das, worum es bei der Marke geht, ohne den Abonnenten zu überfordern. Es macht Sie gespannt auf die zukünftige Korrespondenz von ihnen mit der Hoffnung, dass jede E-Mail so kreativ ist wie die Erste.
Und die Kirsche oben drauf?
Was Sie mitnehmen können
Farben sind sehr wichtig für die Wiedererkennung und Konsistenz einer Marke. Es gibt viel zu beachten, wenn Sie Farben wählen, wie z.B. wie sie Ihre Marke widerspiegeln, wie sie zusammen aussehen, ob sie sich genug abheben, aber nicht zu überwältigend sind. Unsere Psychologie des Farb-Blog-Posts sollte dir helfen können.
5. HelloPrint - Das menschliche Element

Beispiel einer Willkommens-E-Mail von HelloPrint.
Was gut gelungen ist
E-Mails können sich manchmal so roboterhaft anfühlen. Doch Marken, die ihrem Marketing ein menschliches Element hinzufügen, heben sich stärker ab.
Werfen Sie einen Blick darauf, wie HelloPrint den neuen Abonnenten dem Kundensupport Team vorstellt. Die Vorstellung von Danny, Mary und Martha gibt Ihrer Marke ein Gesicht und lässt sie in den Augen eines Kunden vertrauenswürdiger erscheinen.
Was Sie mitnehmen können
Sie möchten, dass die Empfänger Ihrer Marke vertrauen? Doch es ist schwer, was zu vertrauen, dem Sie kein Gesicht gegeben haben.
Ihren Kunden zu zeigen, dass hinter der Maschine tatsächlich Menschen stecken, kann die Bindung zu Ihnen massiv stärken. Stellen Sie daher einige Mitgliedern Ihres Teams vor, z.B. dem Kundenservice. Auf diese Weise erfahren die Empfänger, mit wem sie in Zukunft zusammenarbeiten werden.
6. Mode - Lassen Sie sie interagieren

Beispiel einer Willkommens-E-Mail von Mode .
Was gut gelungen ist
Unterschätzen Sie niemals den Wert von Interaktionen. In der Begrüßungs-E-Mail von Mode enthalten Sie ein Tutorial-Video.
Diese E-Mail dient als One-Stop-Shop, um mehr über die Marke zu erfahren, die Sie gerade abonniert haben, einige Tipps und Tricks zu Ihrer Verwendung zu erhalten und dann mit der Umsetzung Ihres neuen Wissens zu beginnen.
Was Sie mitnehmen können
Wenn Ihre Willkommens-E-Mail den Posteingang erreicht, möchten Sie, dass sich Ihre E-Mail von allen anderen E-Mails abhebt, die um die Aufmerksamkeit Ihrer Kunden kämpfen.
Eine gute Möglichkeit, dies zu tun, ist durch interaktive Elemente, wie z.B. Videos, die schwer nicht anklickbar sind.
Stellen Sie jedoch sicher, dass alles, was Sie zu Ihrer Begrüßungs-E-Mail hinzufügen, sei es Text oder interaktive Inhalte, einen Mehrwert darstellt. Sie wollen Ihre Empfänger nicht verlieren, indem Sie zu viele E-Mail Inhalte haben.
7. Uber - Liefern Sie die Anreize

Beispiel einer Willkommens-E-Mail von Uber.
Was gut gelungen ist
Wenn die Anmeldung zu Ihrem Newsletter mit einem Anreiz verbunden war, sollten Sie sich vielleicht ein paar Notizen aus Ubers Willkommens-E-Mail machen.
Der Anreiz "Your free Uber ride is waiting" ist ebenso schwer zu übersehen wie zu widerstehen. Im Anschluss daran wird kurz erläutert, was der Anreiz beinhaltet, gefolgt von einem CTA, das dem Empfänger dabei hilft, die Prämie einzulösen, was es so einfach macht.
Was Sie mitnehmen können
Das Hinzufügen von Anreizen, wie spezielle Werbeaktionen für neue Nutzer oder der Zugang zu exklusiven Inhalten kann die Abonnenten wirklich anziehen.
Es fügt ein zusätzliches Bit des Wertes für die Anmeldung für Ihren Newsletter hinzu und rät dazu, Ihre Marke auszuprobieren. Wenn Sie einen Anreiz anbieten, stellen Sie sicher, dass Sie ihn einhalten.
Wie Sie Willkommens-E-Mails mit Mailjet versenden
Mit Mailjet ist es einfach, Ihre Willkommens-E-Mails zu versenden. Es ist sogar einfach, eine Reihe von Begrüßungs-E-Mails zu versenden,.
Mit unserem E-Mail Automatisierungstool richten Sie einen Workflow ein, der eine E-Mail oder eine Reihe von E-Mails basierend auf einer bestimmten Aktion versendet. In diesem Fall, wenn Sie Ihren Newsletter abonnieren.
1. Willkommens-E-Mail Workflow erstellen
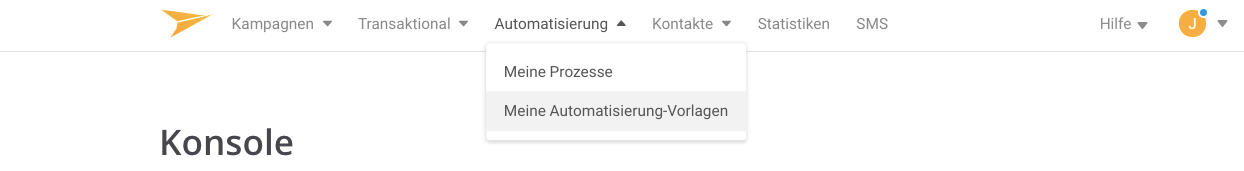
Klicken Sie dazu im Hauptmenü auf Automatisierung und dann auf Meine Prozesse.
Wählen Sie das Automatisierungsszenario "Willkommen" und geben Sie die Workflow-Details für die Begrüßungs-E-Mail ein, die Sie versenden möchten.
Wählen Sie anschließend die Kontaktliste aus, die der Auslöser für Ihren Workflow sein wird. Vergiss nicht, auf Speichern und weiter zu klicken.

Klicken Sie auf den Button +, um mit dem Erstellen Ihrer E-Mail zu beginnen. Kurz bevor Sie zu unserem E-Mail Editor namens Passport gehen, um mit dem Design wie gewohnt zu beginnen, müssen Sie entscheiden, ob es eine Verzögerung beim Versand Ihrer E-Mail geben soll.
Wir empfehlen Ihnen, es sofort zu schicken, aber es liegt an Ihnen.

2. E-Mail Vorlage auswählen
Jetzt ist es Zeit für das Design. Loggen Sie sich dazu ein und klicken im Hauptmenü auf Automatisierung und anschließend auf Meine Automatisierung-Vorlagen.

Klicken Sie anschließend auf den Button Neue Vorlage erstellen.
Sie haben jetzt die Wahl aus eines der vorgegebenen E-Mail Vorlagen die für Sie passende zu wählen oder alternativ ein neues Template anzulegen, indem Sie ein externen Layout importieren.
Tipp: Ihnen sagen die Templates in der Vorlagengalerie nicht zu, doch Sie haben keine interne Ressourcen ein eigene Design zu erstellen? Mithilfe unseres E-Mail Vorlagen Generators erhalten Sie 14 vordesignte E-Mail Templates, darunter auch eine Willkommens-E-Mail.

E-Mail Vorlage: Willkommens-E-Mail zum kostenlosen Download
Auch stehen weitere Templates bereit, die Sie für eine Willkommens-E-Mail Serie verwenden können. Das Einzige, was Sie tun müssen, ist Ihre URL einzugeben. Ihr Unternehmenslogo und Corporate Farbe wird automatisch eingespielt:
3. Willkommens-E-Mail Workflow testen
Bevor Sie Ihren Workflow aktivieren, stellen Sie sicher, dass alle Ihre E-Mails getestet und die Details des Workflows überprüft wurden. Nach der Aktivierung des Workflows kann dieser nicht mehr geändert werden.
Wenn Sie damit zufrieden sind, klicken Sie auf Speichern und jetzt aktivieren.
Wenn Sie eine Begrüßungsserie versenden möchten, nehmen Sie einfach weitere E-Mails in den Workflow auf und eine Verzögerung für den Versand 24 Stunden nach der Anmeldung festlegen, oder wie auch immer Sie sie verschieben möchten.
Fazit
Willkommens-E-Mails sind nicht nur eine Möglichkeit einen neuen Abonnenten zu begrüßen, aber unterstützen Sie dabei Ihre Kunden an Ihre Marke zu binden und zu zeigen, worum es bei Ihrer Marke geht. Somit ermöglichen Sie es eine langfristige Beziehung zwischen Ihnen und Ihren Kunden aufzubauen. Vom CTA bis hin zur Personalisierung und Farben; das Hinzufügen dieser Elemente stellt sicher, dass sich Ihre Abonnenten auf Ihre E-Mails freuen.
Verwandte Lektüre
Beliebte Beiträge

So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Sie haben wertvolle Zeit damit verbracht, Ihre letzte E-Mail-Kampagne zu perfektionieren und verschicken diese nun an Ihre E-Mail-Empfänger. Aber anstatt im Posteingang zu erscheinen, landen diese direkt im Spam-Ordner. Warum passiert das – und noch...
Mehr lesen

Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Unternehmen jeder Größe greifen für Ihre Kundenkommunikation per E-Mail gerne auf “Noreply”-E-Mails zurück. Der vermeintliche Vorteil für die Absender: Die Antwort der Kunden verstopft nicht den Posteingang und muss nicht manuell bearbeitet werden...
Mehr lesen

SMTP-Server verständlich erklärt
Die Begriffe SMTP-Server, auch “Relays” genannt, sind fest im E-Mail-Marketing verankert. Doch viele Marketer, die gerade mit dem E-Mail-Marketing beginnen wissen oft nicht, was sich hinter diesem Wort verbirgt. Viele Dokumentationen greifen das Wort SMTP-Server...
Mehr lesen



