Produkt
Mailjet WordPress Plugin: Schritt-für-Schritt Anleitung
Vereinen Sie Ihr WordPress und E-Mail Marketing mithilfe des Mailjet E-Mail WordPress Plugin miteinander. Wie Sie dieses installieren und einrichten

Das Erstellen und Gestalten einer Webseite ist heutzutage für fast jedes Unternehmen notwendig, um zu wachsen und Umsätze zu generieren. Fast genauso wichtig wie eine Onlinepräsenz ist das Versenden von E-Mail Kampagnen, welche die Conversion Rates erhöhen und Neukunden gewinnen. Der Zusammenschluss dieser beiden Plattformen erspart Ihnen einen hohen Zeit- und Arbeitsaufwand und bietet viele neue Möglichkeiten.
Gemeinsam mit WordPress, einem der meistgenutzten Content Management Systeme, haben wir ein Mailjet-Plugin entwickelt, welches eine problemlose Integration Ihres E-Mail Marketings in Ihr WordPress System gewährleistet. Dies vereinfacht die Art, wie Sie neue Newsletter Abonnenten gewinnen. Welche Vorteile Ihnen unser Plugin bietet, erfahren Sie in diesem Artikel.
Inhaltsverzeichnis
Anmelde Widget
SMTP Relay
Drop-in E-Mail Editor
Herausragende Funktionen
Variante 1: Laden Sie Ihr Mailjet E-Mail WordPress Plugin auf Wordpress.org herunter
Variante 2: Laden Sie Ihr Mailjet WordPress Plugin direkt über Ihren WordPress Account herunter
API Einstellungen
Allgemeine Einstellungen
Wie Sie Ihre WordPress Kontakte zu Ihrem Mailjet Account hinzufügen
Nutzen Sie Ihr Mailjet Plugin von mehreren Standorten
Schritt 1 - Kontakteigenschaften auswählen
Schritt 2 - Kennzeichnen Sie Ihr Widget
Schritt 3 - Benutzerdefinierte Optionen
Sehen Sie sich Ihr Anmeldeformular an
Wie Sie Ihre Kontaktliste verwalten
Kontakteigenschaften
Personalisieren Sie Ihre E-Mails
Versenden Sie eine Test E-Mail
So speichern Sie eine E-Mail Vorlage
Schauen Sie sich die Ergebnisse Ihrer Kampagnen an
Verwalten Sie Ihre Kampagnen
Kampagnenvergleich
Mailjet Statistiken
Inhaltsverzeichnis
01Warum überhaupt ein E-Mail Plugin?
02Setzen Sie beim E-Mail Versand über WordPress auf Mailjet
03Diese Vorteile bietet Ihnen unser Mailjet-Plugin
04Installieren Sie das Mailjet E-Mail WordPress Plugin
05Konfigurieren Sie Ihre Mailjet Plugin Einstellungen
06So richten Sie das Mailjet WordPress Plugin ein
Hinweis: Dieses Plugin steht vorübergehend nicht zum Download im WordPress-Verzeichnis zur Verfügung, da sich Updates im Überprüfungsprozess befinden. Wir arbeiten aktiv daran, es so schnell wie möglich verfügbar zu machen. Das Mailjet-Plugin ist auch im GitHub-Repository verfügbar, wo es heruntergeladen und manuell hinzugefügt werden kann.
Warum überhaupt ein E-Mail Plugin?
WordPress bietet Ihnen die Möglichkeit, Ihre E-Mails direkt aus dem Backend zu versenden. Dies hört sich im ersten Moment gut an und scheint ein E-Mail Plugin überflüssig zu machen. Der Nachteil: Ihr E-Mail Versand ist von PHP und dem WordPress E-Mail System abhängig. Viele Newsletter, die mit Hilfe dieser WordPress Funktion versendet werden, landen meistens im Spam Ordner des Empfängers, falls Ihre E-Mail überhaupt ankommt. Die Sicherheit ist hier nicht besonders hoch.
Versenden Sie Ihre E-Mail Kampagnen ohne das Plugin eines E-Mail Service Providers, nutzen Sie die gleiche IP Adresse wie viele andere Webseiten. Sollte nur eine dieser Webseiten auffällige Spaminhalte enthalten, dann wird auch Ihre E-Mail von Yahoo, GMX und Co. als Spam eingestuft. Zusätzlich haben Sie mit WordPress Hostings nur ein bestimmtes Versandkontingent. Ist dieses aufgebraucht, entstehen Warteschleifen, die zu Verzögerungen oder Fehlern führen, sodass Ihre E-Mail nie verschickt wird.
Setzen Sie beim E-Mail Versand über WordPress auf Mailjet
Es existieren eine Vielzahl an Plugins, die Sie beim Newsletter Marketing unterstützt und sogar Analyse Tools bereitstellen. Die meisten dieser Plugins bieten nur begrenzte E-Mail Statistiken. Eine Echtzeitüberwachung, A/X Testing und weitere Funktionen, die Sie bei Mailjet finden, sind in der Regel nicht gegeben. Die Folge: Sie haben nur begrenzte Möglichkeiten Ihre E-Mail Kampagne zu optimieren.
Der große Vorteil: Statt sich bei Mailjet einzuloggen, haben Sie direkt auf WordPress Zugriff auf alle Funktionen. Unser Mailjet-Plugin verbindet Ihr E-Mail Marketing mit Ihrer Webseite oder Ihrem Onlineshop. So müssen Sie nicht mehr zwischen verschiedenen Systemen hin und her klicken. Dies spart Zeit, Sie sind flexibler und senken Ihre Kosten.
Die Installation des Mailjet-WordPress-Plugins erlaubt Ihnen in Ihrem WordPress Backend:
Transaktionale und Marketing E-Mails direkt aus WordPress zu versenden
Kontaktlisten mit personalisierten Variablen zu erstellen und zu synchronisieren
Echtzeitanalysen über Ihre Öffnungsraten, Klickraten, Geografie, Durchschnitts-Klickzeit, Benutzer-Agent zu erhalten
Das
zu nutzen, dass die Newsletter Anmeldungen vereinfacht
Mit unserem Drag & Drop Editor direkt in Ihrem WordPress System E-Mails zu erstellen und gestalten
Die Zustellbarkeit Ihrer E-Mails zu optimieren
WordPress Kontakte und Autoren von Kommentaren in eine ausgewählte Kontaktliste einzupflegen
Segmentierung vorzunehmen und Ihre Marketing E-Mails an eine bestimmte Zielgruppe zu senden
Diese Vorteile bietet Ihnen unser Mailjet-Plugin
Anmelde Widget
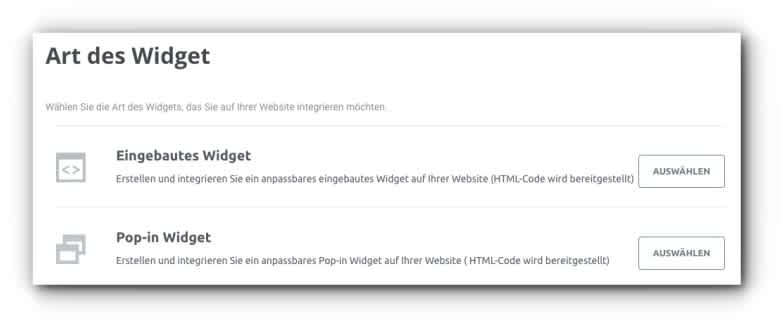
Mailjets Anmelde Widget erleichtert Ihnen, ohne großen technischen Aufstand, die Integration eines E-Mail Anmeldeformulars auf Ihrer WordPress Seite und funktioniert sogar im SSL Modus. Sie haben die Wahl zwischen einem eingebauten Widget und einem Pop-in Widget. So melden sich Ihre Webseiten Besucher direkt für Ihren Newsletter an und Ihre Abonnentenzahlen erhöhen sich bereits nach kurzer Zeit.

Tipp: Platzieren Sie ein solches Formular gut sichtbar auf Ihrer Seite und sammeln Sie die E-Mail Adressen Ihrer Kunden. Nutzen Sie ebenfalls die Möglichkeit weitere Informationen wie Vorname, Nachname und Land zu erfragen. Umso mehr Informationen Sie von Ihren Kunden erhalten, umso besser personalisieren Sie alle Ihre Newsletter.
SMTP Relay
Mit Mailjets starkem SMTP Relay kommen Ihre E-Mails in den Posteingängen Ihrer Empfänger an. Unsere Server sind auf den Versand von tausenden von E-Mails pro Tag ausgelegt. Ihre E-Mails werden mit einer optimierten Zustellbarkeit versendet.
Drop-in E-Mail Editor
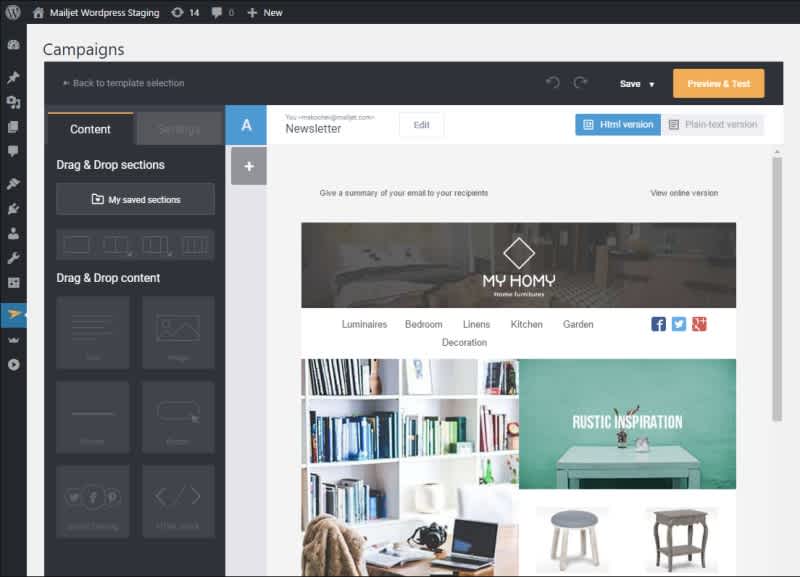
Professionelle Newsletter und andere E-Mails direkt im WordPress Backend zu erstellen, ist mit unserem Plugin ebenso möglich. Mailjets Drag & Drop Editor, Passport nimmt Ihnen eine Menge Arbeit ab. Passport ist einfach bedienbar und spart Ihnen viel Zeit bei der Erstellung einer Newsletter Kampagne oder transaktionalen E-Mails im Responsive Format.
Wählen Sie aus über 30 Vorlagen, passen Sie diese nach Belieben an oder laden Sie Ihre eigene Vorlage hoch.

Herausragende Funktionen
Mit unseren Funktionen lassen sich Ihre E-Mail Kontakte unkompliziert über WordPress verwalten. Segmentieren Sie Ihre Kontaktliste, um Ihre Kunden noch gezielter und individueller anzusprechen und nutzen Sie die automatische Synchronisierung Ihrer WordPress Kontakte in Ihrer Mailjet E-Mail Liste.

Neben der Segmentierung ist auch die Personalisierung ein wichtiger Schlüsselfaktor im E-Mail Marketing. Personalisieren Sie Ihre Newsletterinhalte problemlos mit unseren herausragenden Plug-in Funktionen. Ihre Abonnenten freuen sich über individuelle Angebote und Ihre Webseitenaufrufe als auch Ihre Newsletteranmeldungen erhöhen sich.
Auch bei Unsicherheiten, welche E-Mail Betreffzeile oder welches Design besser für Ihre Kunden geeignet ist, unterstützt Sie unser Plug-in. Nutzen Sie die integrierte A/X Testing Funktion und finden Sie heraus welche E-Mail Variante bei Ihrem Kunden am besten ankommt.
Nutzen Sie zusätzlich die Eingabeprüfung des API-Keys und entfernen Sie unnötige Leerzeichen ganz leicht, sodass Ihre E-Mails immer optimal aussehen.
Um die Performance Ihrer E-Mail Kampagne zu messen, bietet das Plug-in ein umfangreiches Analysetool, mit dem Sie ihre Statistiken immer im Blick haben. Werten Sie Ihre Kampagnen aus und überwachen Sie Ihre Öffnungsraten und Klickraten in Echtzeit. Auf diese Weise optimieren Sie Ihr E-Mail Marketing kontinuierlich.

Zusätzlich ermöglicht Ihnen unser Plug-in alle Ihre existierenden WordPress Nutzer in eine ausgewählte Liste einzupflegen und über das generelle Anmelde-Widget hinaus, neue Abonnenten zu gewinnen. Mit unserem Plug-in haben Sie die Möglichkeit Autoren von Kommentaren, die auf Ihrer Webseite hinterlassen worden, einer beliebigen Kontaktliste hinzuzufügen.
Mit dem Mailjet-Plugin für WordPress werden alle Ihre E-Mail Probleme gelöst und Ihre Newsletter werden reibungslos über WordPress erstellt, gestaltet und verschickt. Laden Sie sich unserer Mailjet-Plugin kostenlos herunter und überzeugen Sie sich.
Wir bei Mailjet lieben es Systeme zu vereinen, um Ihnen Ihre E-Mail Marketing Praxis so weit wie möglich zu vereinfachen. Ihre WordPress Webseite generiert bereits Traffic? Warum machen Sie sich nicht diesen Traffic zu Nutze und optimieren Ihr E-Mail Marketing mithilfe unseres Mailjet E-Mail Plugins in WordPress?
Installieren Sie das Mailjet E-Mail WordPress Plugin
Wir wissen, dass die Möglichkeit Ihr E-Mail Programm, innerhalb der gewohnten Anwendungen und Systeme nutzen zu können, für viele Unternehmen von wichtiger Bedeutung ist und haben deshalb unser WordPress Plugin entwickelt. In unserem ersten Blogartikel zu diesem Thema haben wir Ihnen bereits die Vorteile und Funktionen unseres E-Mail WordPress Plugins verdeutlicht. Sie profitieren u.a. von
einem individuellen Newsletter Anmeldeformular, um Ihre Kontaktliste zu vergrößern
einer automatischen Synchronisierung zwischen dem WordPress Backend und Ihres Mailjet Kontos
einer direkten Erstellung, Versand, Verwaltung und Optimierung von Marketing E-Mails und transaktionale E-Mails direkt in WordPress Account
einer Echtzeitüberwachung Ihrer E-Mail Performance inklusive Statistiken (Öffnungs-, Klick-, Bounce Raten u.v.m.)
Um alle Funktionen unkompliziert zu nutzen, geben wir Ihnen im Folgenden eine Schritt-für-Schritt Anleitung für die Installation und Einrichtung unseres E-Mail WordPress Plugins.
Bei der Installation Ihres Plugins gibt es zwei verschiedene Möglichkeiten. Sie fügen das Plugin entweder über die offizielle WordPress Webseite hinzu oder laden es direkt in Ihrem WordPress Backend herunter. Wir zeigen Ihnen wie beide Varianten funktionieren.
Variante 1: Laden Sie Ihr Mailjet E-Mail WordPress Plugin auf Wordpress.org herunter
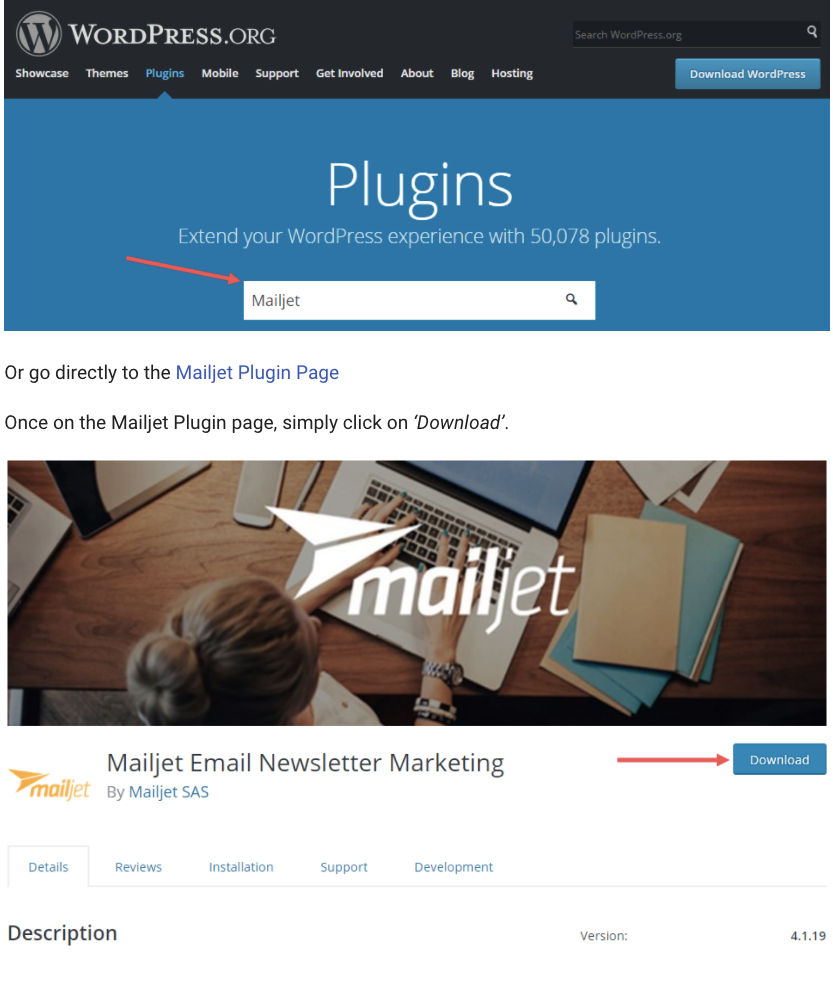
Der Download Ihres Plugins ist schon in ein paar wenigen Schritten erledigt. Gehen Sie auf die Seite Wordpress.org und rufen Sie die WordPress Plugin Seite auf. Geben Sie in das angezeigte Suchfeld ’Mailjet’ ein und suchen Sie nach unserem Plugin. Alternativ gehen Sie direkt auf die Mailjet Plugin Seite, klicken Sie auf ’Download’ und laden das Plugin runter.

Tipp: Sichern Sie sich die Seite als Lesezeichen, sodass Sie keine Neuigkeiten und Aktualisierungen verpassen.
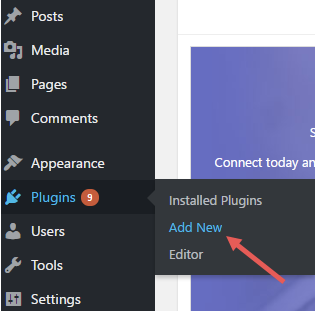
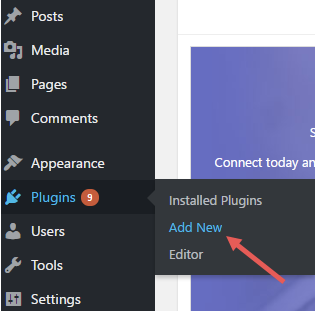
Im nächsten Schritt installieren Sie Ihr Mailjet Plugin im WordPress Backend. Dafür loggen Sie sich in Ihr WordPress Backend ein und wählen auf der Startseite Plugins’ -> ’Add New’.

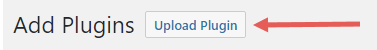
Klicken Sie auf ’Upload Plugin’.

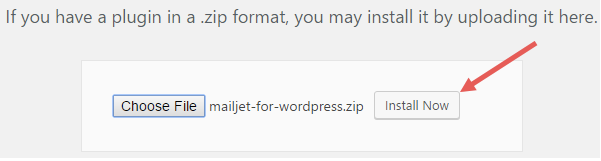
Darauffolgend drücken Sie ‘Choose File’ und wählen Ihre Mailjet WordPress Zip Datei von Ihrem Computer aus. Nachdem Sie Ihre Datei ausgewählt haben, klicken Sie auf ‘Install Now’, um das Plugin auf WordPress hochzuladen.

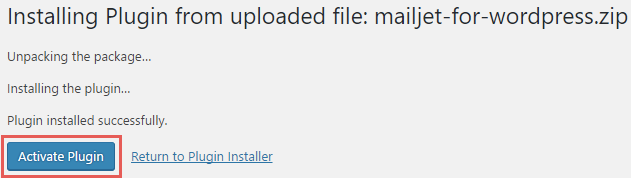
Sobald das Plugin hochgeladen und installiert wurde, klicken Sie auf den ‘Activate Plugin’ Link.

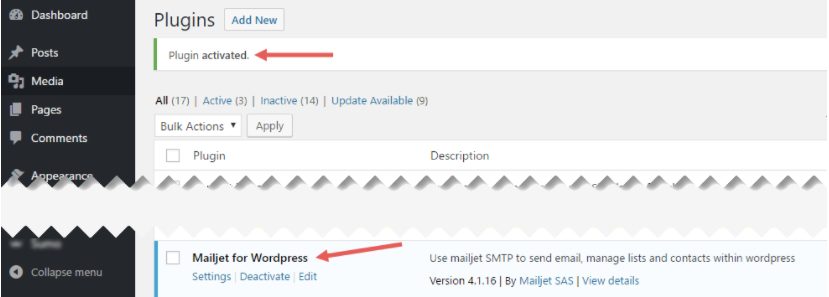
Geschafft! Sie haben Ihr Mailjet WordPress Plugin erfolgreich installiert.

Sie sind jetzt bereit Ihr Mailjet E-Mail WordPress Plugin zu konfigurieren. Bitte gehen Sie zum Abschnitt Mailjet Plugin Einstellung.
Variante 2: Laden Sie Ihr Mailjet WordPress Plugin direkt über Ihren WordPress Account herunter
Loggen Sie sich in Ihr WordPress Backend ein und wählen Sie auf Ihrer Startseite ´Plugin´ aus und klicken Sie auf ´Add New´.

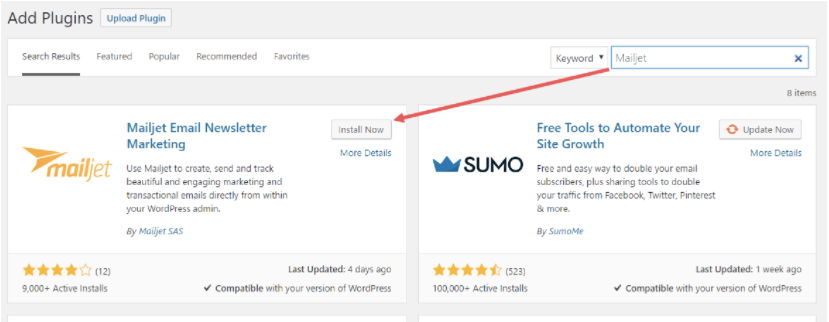
Sie gelangen auf die “Hinzufügen eines Plugin Seite”. Geben Sie auf dieser Seite ´Mailjet´ in das Suchfeld ein. Mailjet für WordPress sollte Ihnen jetzt als das erste Ergebnisse angezeigt werden. Klicken Sie ´Install Now´.

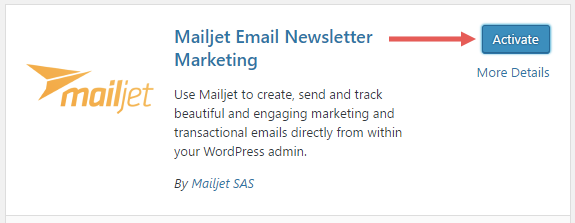
Ihr Mailjet E-Mail WordPress Plugin wird automatisch heruntergeladen und installiert. Zu guter Letzt aktivieren Sie Ihr Plugin, indem Sie auf den ´Activate Plugin´ Link klicken.

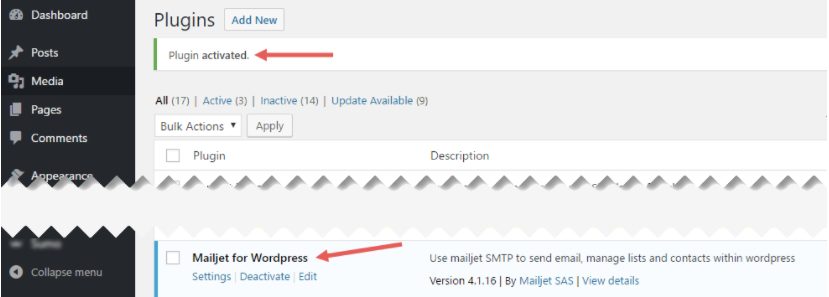
Perfekt! Ihr Mailjet E-Mails WordPress Plugin wurde erfolgreich installiert. Sie sind jetzt bereit Ihre Einstellungen zu konfigurieren.

Konfigurieren Sie Ihre Mailjet Plugin Einstellungen
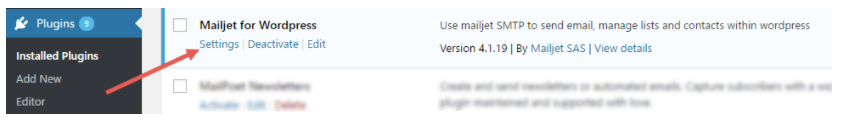
Gehen Sie auf die Plugin Seite in Ihrem WordPress Account und klicken Sie auf ´Settings´,

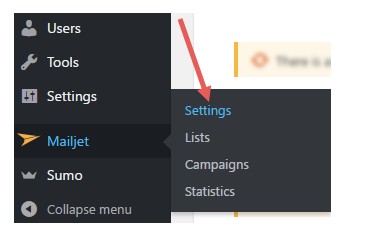
oder wählen Sie alternativ ´Mailjet`aus Ihren WordPress Leiste aus. Klicken Sie anschließend auf ´Settings´.

Der obere Teil dieser Seite gibt Ihnen eine Übersicht wie Sie unser Mailjet E-Mail WordPress Plugin richtig einstellen und nutzen.

Lassen Sie uns gemeinsam durch die einzelnen Optionen gehen:
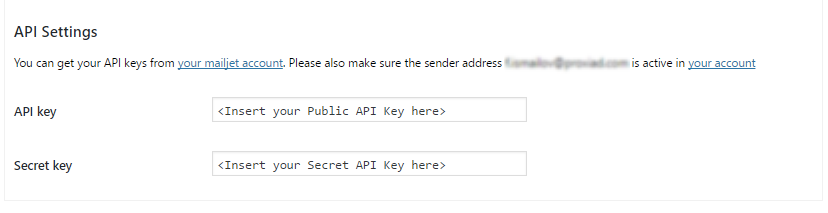
API Einstellungen
In dem Abschnitt API Einstellungen, geben Sie Ihren Mailjet API Key und Ihre Informationen zum Sicherheitsschlüssel ein. Um sich Ihre API Key Informationen anzusehen, klicken Sie auf your Mailjet account.

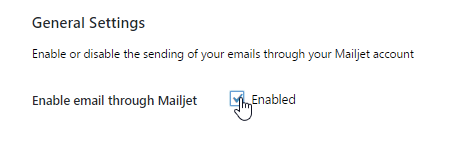
Allgemeine Einstellungen
Die erste Möglichkeit in den allgemeinen Einstellungen erlaubt Ihnen sicherzustellen, dass Ihre E-Mails via Mailjet versendet werden. Nutzen Sie Mailjet`s SMTP Relay, um Ihre WordPress E-Mails zu versenden, eine optimierte E-Mail Zustellbarkeit zu erlangen und Ihre Statistiken in Echtzeit anzuschauen.
Setzen Sie ein Häkchen in die Box “Enable email through Mailjet”, um Ihre transaktionalen E-Mails per SMTP Relay zu versenden und dessen Zustellbarkeit zu erhöhen.

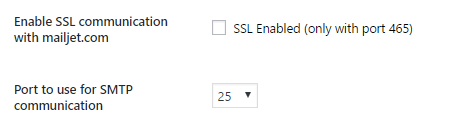
Als Nächstes legen Sie den Anschluss fest über den Ihre E-Mails via SMTP Relay versendet werden. Wir empfehlen Ihnen Port 25 zu nutzen, auch wenn manche ISP´s den Port 25 blockieren. Sollte es zu Problemen kommen, nutzen Sie Port 587 oder 465. Alle Informationen rund um die Anschlüsse erhalten Sie unter Mailjet SMTP Einstellungen.

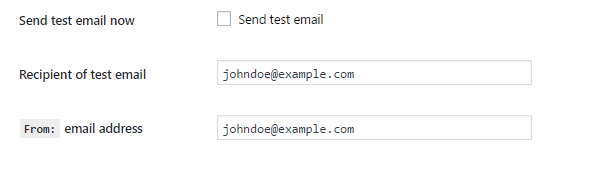
Wenn Sie möchten versenden Sie eine Test E-Mail ( füllen Sie die Felder ´recipient´und ´from´mit den entsprechenden E-Mail Adressen aus.

Wie Sie Ihre WordPress Kontakte zu Ihrem Mailjet Account hinzufügen
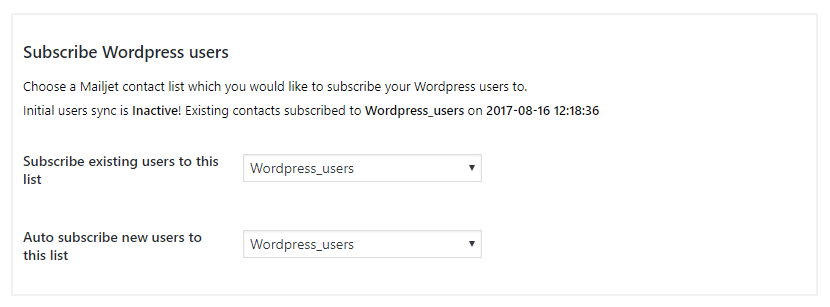
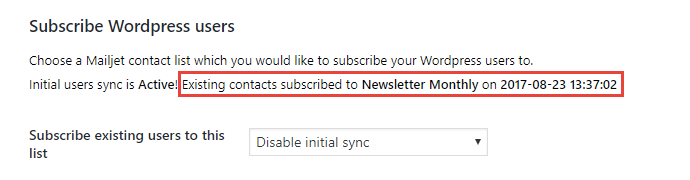
Der Abschnitt ´Subscribe WordPress Users´ermöglicht Ihnen. Alle über das Mailjet E-Mail WordPress Plugin generierte Kontakte in eine Mailjet Kontaktliste zu übertragen. Sie haben zwei Optionen - bestehende Nutzer hinzuzufügen und neue Benutzer automatisch hinzufügen zu lassen.

Bestehende Nutzer hinzufügen
Um bestehende Nutzer zu übertragen, suchen Sie sich eine Ihrer Kontaktlisten in dem Auswahlmenü ´Subscribe existing users to this list´ aus und klicken Sie auf ´save´, um Ihre Einstellungen zu sichern.
Die Kontakte der ausgewählten Liste werden kopiert und die E-Mail Adressen als auch die eingtragenen Namen werden als Kontakteigenschaft (Vor- und Nachname) hinzugefügt. Zusätzlich wird die Kontakteigenschaft ´wp_user_role´ erstellt. Diese Kontakteigenschaft erlaubt es Ihnen, Ihre Kontakte zu segmentieren. Auf diese Weise schicken Sie bestimmte Marketing Kampagnen nur an bestimmte Nutzer z.B. E-Mail Versand erfolgt nur an Empfänger, die Ihren Newsletter abonniert haben.
Nachdem die Übertragung Ihrer bestehenden WordPress Kontakte abgeschlossen ist, ändert sich das Auswahlmenü ´Subscribe existing users to this list´ automatisch zu ´Disable initial sync´. So werden unnötige Synchronisierungen verhindert, wenn Sie Ihren Mailjet Account aktualisieren.
Entnehmen Sie dem Hinweis über der Spalte wann Ihre Liste Ihrer bestehenden Nutzer das letzte Mal synchronisiert wurde.

So fügen Sie neue Nutzer automatisch hinzu
Um neue Nutzer hinzuzufügen, wählen Sie eine Kontaktliste aus dem Auswahlmenü Áuto subscribe new users to this list´und klicken Sie auf ´save, um Ihre Auswahl zu sichern. Falls Sie sich gegen eine Übertragung Ihrer bereits bestehenden WordPress Nutzer entschieden haben, wird die ´wp_user_role`Kontakteigenschaft das erste Mal erstellt sobald ein neuer Nutzer erstellt und in die Liste eingefügt wurde.
Wenn Sie keinen dieser Kontakte zu einer Mailjet Kontaktliste hinzufügen möchten, wählen Sie ´disable initial sync´und ´disable autosubscribe´im angezeigten Auswahlmenü aus. Beachten Sie in diesem Fall, dass, wenn Sie E-Mails über das Mailjet Backend versenden, diese Kontakte nicht auswählbar sind. Sofern Ihre WordPress Seite technische Probleme aufweist und Sie gezwungen sind, Ihre E-Mail Kampagnen über die Mailjet App zu versenden und die über das Mailjet E-Mail WordPress Plugin generierten Kontakte mit berücksichtigen wollen, haben Sie das Nachsehen.
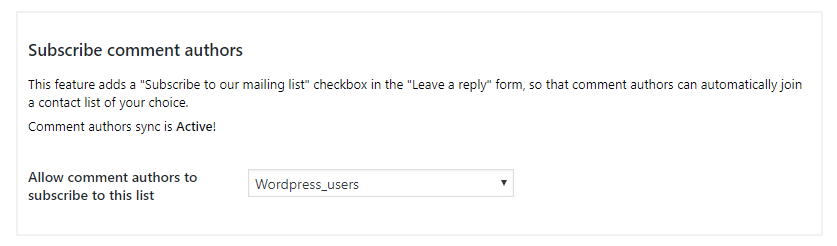
Autoren von Kommentaren zu Ihrer Mailjet Liste hinzufügen
Die ´Subscribe comment authors` Option aktiviert eine Checkbox in dem Formular, dass Ihre Webseiten Nutzer für die Erstellung eines Kommentars nutzen.

Wenn der Autor des Kommentars ein Häkchen in die Checkbox setzt und seinen Kommentar abschickt, erhält dieser eine automatisch versendete E-Mail. In dieser E-Mail wird die Einwilligung zu einem Abonnements erfragt. Mit dem Klick auf einen Link, der sich in der E-Mail befindet, gibt der Empfänger seine Zustimmung und wird in die Liste aufgenommen.
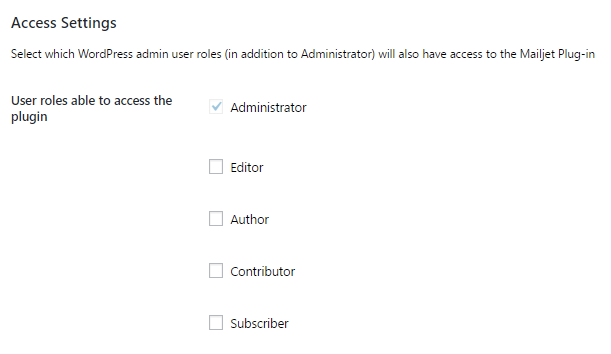
Zugangseinstellung
Der letzte Abschnitt sind die Zugangseinstellungen. Hier legen Sie die Rollen verschiedener Benutzer dieses Plugins fest. Natürlich übernehmen Sie die Administrator Position, welche nicht verändert werden kann. Mehr Informationen erhalten Sie unterWordPress Roles and Capabilities.

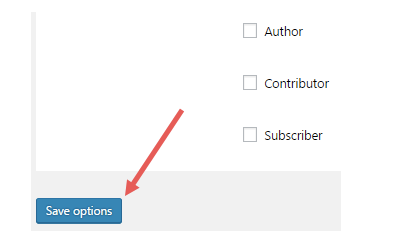
Nachdem Sie alle Positionen der einzelnen Benutzer bestimmt haben, drücken Sie ´Save options´, um Ihre Einstellungen zu sichern. Herzlichen Glückwunsch! Ihr Mailjet E-Mail WordPress Plugin ist jetzt konfiguriert.

Nutzen Sie Ihr Mailjet Plugin von mehreren Standorten
Wenn Sie Ihre Plugin Einstellungen speichern (siehe oberhalb), wird Ihr WordPress Plugin Ihre Konfiguration und auch die IP Adresse, von der es konfiguriert wurde speichern. Aufgrund dessen ist es im Nachhinein nicht möglich Ihre Listen, Kampagnen und Statistiken über eine andere IP Adresse einzusehen.
Die gute Nachricht jedoch ist, dass es eine Möglichkeit gibt, jedes Mal nachdem Sie Ihre Einstellungen speichern, eine zusätzliche IP Adresse zu speichern. Diese kann dann ohne Einschränkungen verwendet werden. Dafür gehen Sie einfach in Ihre Plugin Einstellungen und klicken auf ´Save options´ ohne irgendetwas zu ändern. Dadurch wird Ihre neue IP Adresse gespeichert und Sie erhalten Zugang zu Ihren Listen, Kampagnen und Statistiken von Ihrem neuen Standort.
So richten Sie das Mailjet WordPress Plugin ein
Ihr E-Mail WordPress Plugin ist nun konfiguriert und der nächste Schritt ist es, Ihr Anmeldeformular auf Ihrer Webseite zu implementieren. So gewinnen Sie neue Kontakte über Ihre Webseite und synchronisieren diese direkt mit Ihrer Mailjet Kontaktliste.
Bitte beachten Sie, dass es möglich ist, mehr als nur ein Anmeldeformular auf Ihrer Webseite zu platzieren. Sie haben die Option verschiedene Anmeldeinformationen, in unterschiedlichen Kontaktlisten zu speichern.
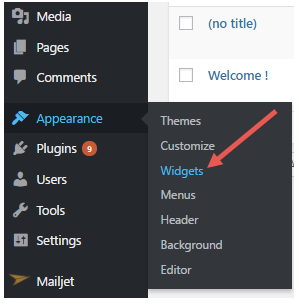
Um mehrere Anmeldeformulare zu implementieren, gehen Sie in der Menüleiste auf Ihrer WordPress Startseite auf ´Appearance´ und dann auf ´Widget´.

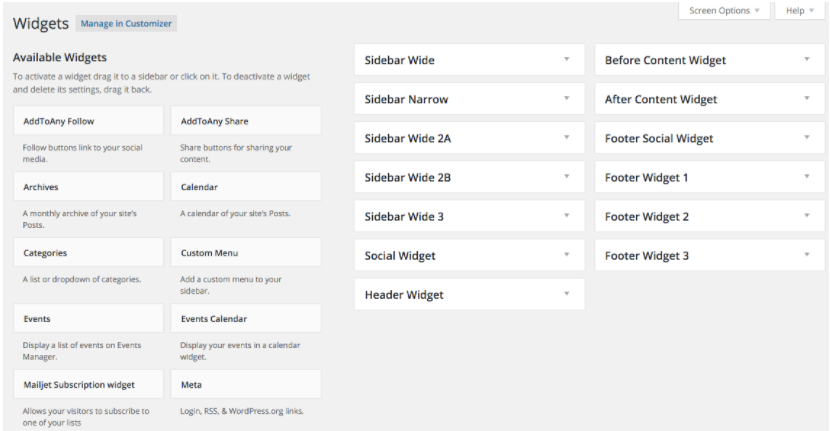
Auf der Widget Seite erhalten Sie auf der linken Seite eine Übersicht über die vorhandenen Widgets, inklusive des Mailjet Anmeldeformulars. Auf der rechten Seite hingegen finden Sie bestimmte Positionen, in die Sie Ihre Widgets einordnen können. Ziehen Sie Ihr ausgewähltes Widget von der linke Seite auf die rechte Seite, in die ausgewählte Position.

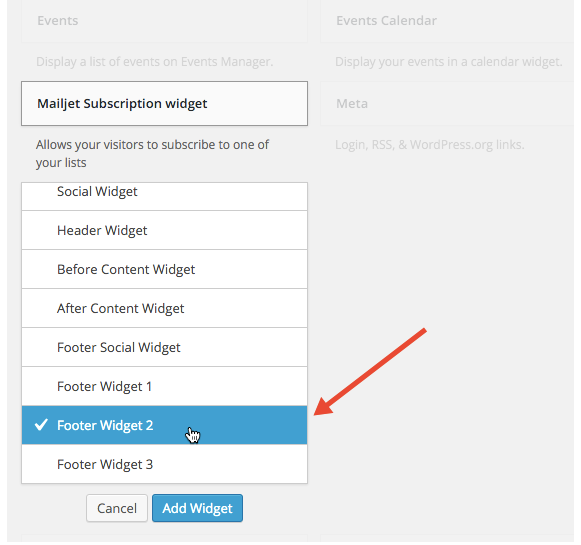
Um ein Widget hinzuzufügen, klicken Sie auf den Widget Namen, sodass ein Auswahlmenü erscheint. Suchen Sie sich die gewünschte Position heraus und klicken Sie auf ´Add Widget´, um Ihr Formular auf der WordPress Seite hinzuzufügen.
In diesem Beispiel wird das Mailjet Anmeldeformular zu der Position ´Footer Widget 2´ hinzugefügt.

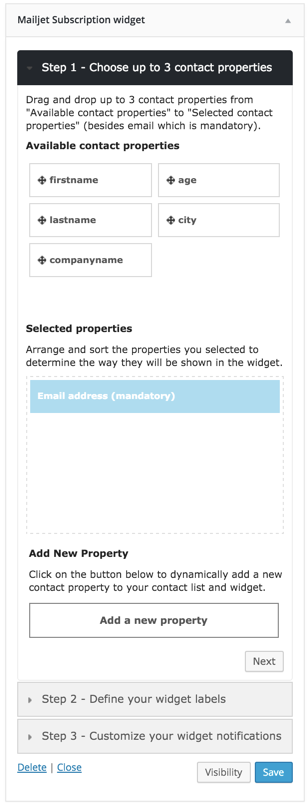
Nachdem Sie Ihr Anmeldeformular hinzugefügt haben, erhalten Sie erweiterte Einstellungsoptionen.

Diese werden wir uns jetzt genauer ansehen.
Tipp: Vergessen Sie nicht, dass Sie Ihre Arbeit zu jeder Zeit speichern können.
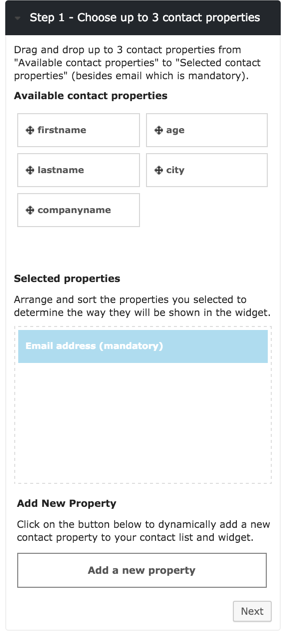
Schritt 1 - Kontakteigenschaften auswählen
Neben der E-Mail Adresse haben Sie die Möglichkeit drei Kontakteigenschaften zu spezifizieren ( Vorname, Nachname etc.). Diese Eigenschaften werden auf Ihren Anmeldeformular abgefragt wenn Ihr Nutzer sich für Ihren Newsletter anmeldet.
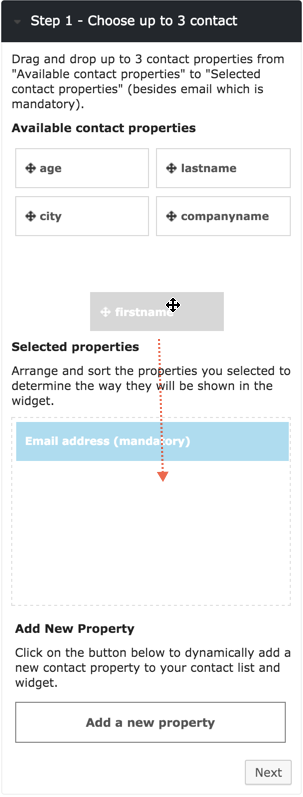
Ziehen Sie einfach drei Kontakteigenschaften, von den vorhandenen Kontakteigenschaften, in den ´selected Properties´ Abschnitt. Nachdem Sie Ihre drei Kontakteigenschaften ausgewählt haben, platzieren Sie diese in der Reihenfolge, in der diese im Anmeldeformular erscheinen sollen.

Denken Sie daran, dass Ihr Mailjet Account mit diesem Widget verbunden ist und dass jede neue Kontakteigenschaft auch zu Ihren Mailjet Kontakteigenschaften hinzugefügt wird.
Detailliertere Informationen über Kontakteigenschaften, erhalten Sie im Abschnitt Kontaktliste.
In diesem Beispiel wird die Kontakteigenschaft ´first name´ durch das Herunterziehen von ´available contact properties´zu ´selected contact properties´ in das Anmeldeformular eingefügt.

Klicken Sie auf ´next´, um mit Schritt 2 fortzufahren.
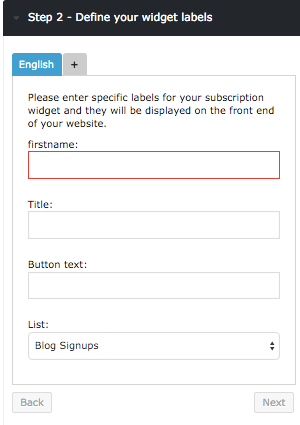
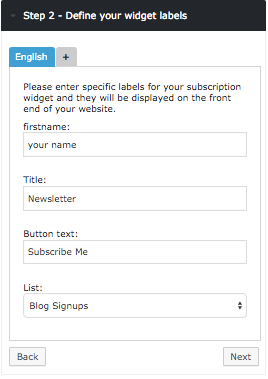
Schritt 2 - Kennzeichnen Sie Ihr Widget
In diesem Schritt werden Sie benutzerdefinierte Beschreibungen in Ihren Anmeldeformularen vornehmen. Falls Sie in Schritt 1 Kontakteigenschaften hinzugefügt haben, werden diese hier angezeigt. Die Beschreibung, die Sie hinzufügen wird in Form eines ´default text´ in der Eingabebox Ihres Formulars angezeigt.

Fügen Sie Bezeichnungen hinzu:
Titel des Anmeldeformulars (optional)
Button Text (notwendig)
Zum Schluss wählen Sie die Kontaktliste aus, in der Ihre neuen Abonnenten gespeichert werden. Falls Sie eine neue Kontaktliste erstellen möchten, können Sie diese im WordPress Backend aufbauen. Klicken Sie auf ´Mailjet´ und dann auf ´Lists´ oder gehen Sie alternativ in Ihren Mailjet Account.
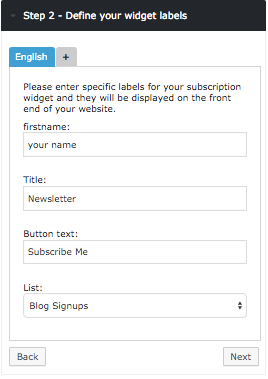
Beispiel für ein bereits bestehendes Widget:

Nachdem Sie alle Beschreibungen erstellt haben, klicken Sie auf ´next`, um zum nächsten Schritt zu gelangen. Wenn zum Schritt 1 zurückkehren möchten klicken Sie ´back´.

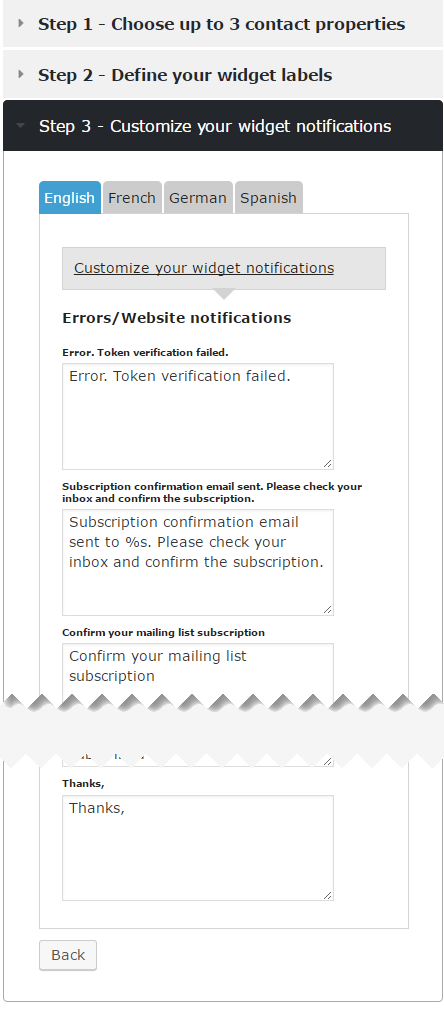
Schritt 3 - Benutzerdefinierte Optionen
Der letzte Schritt gibt Ihnen die Möglichkeit den Text von verschiedenen Bestätigungsemails oder Fehlermeldungen, die Ihr Nutzer erhält nachdem er das Anmeldeform ausgefüllt hat, zu definieren ( zum Beispiel Dankesemail, Bestätigungsemail etc.)

Benutzen Sie außerdem die Variable %s, um die E-Mail Adresse Ihrer Nutzer in jeder Benachrichtigung anzeigen zu lassen. So verleihen Sie Ihren E-Mails eine persönliche Note.
Zum Beispiel: Bestätigungsemail an %s versendet. Bitte überprüfen Sie Ihren Posteingang und bestätigen Sie Ihre Anmeldung. Vergessen Sie nicht auf ´save´ zu klicken nachdem Sie die Bearbeitung Ihrer benutzerdefinierten Optionen abgeschlossen haben!
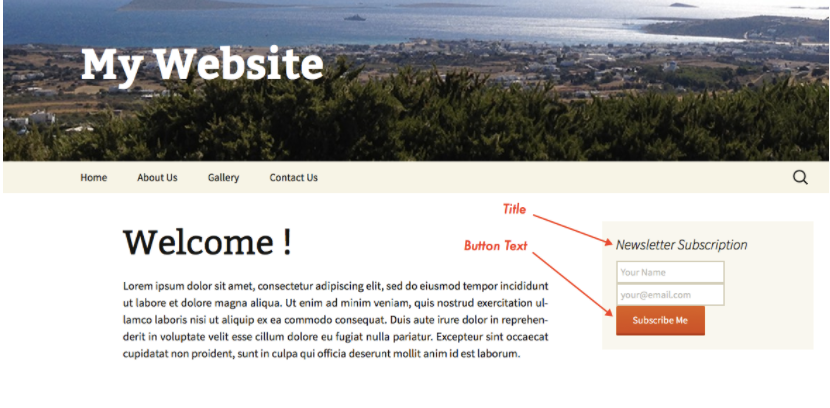
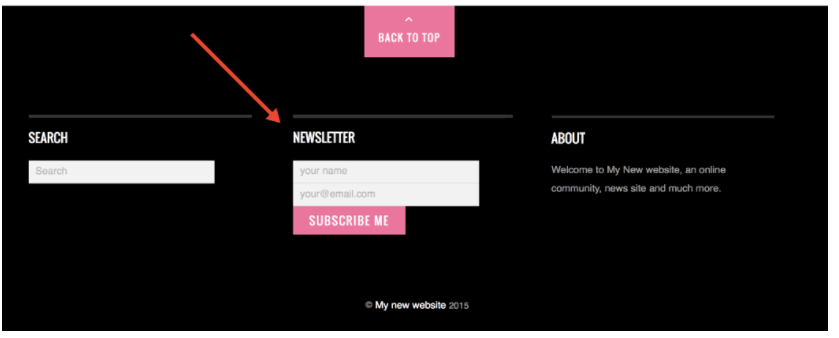
Sehen Sie sich Ihr Anmeldeformular an
Nach der Konfiguration Ihres Mailjet Anmeldeformulars, schauen Sie sich das Ergebnis auf Ihrer Webseite an.
In diesem Beispiel wurde der Name als Kontakteigenschaft und die Bezeichnung aus Schritt 2 hinzugefügt.

Ihr Anmeldeformular ist nun in der Fußzeile Ihrer Webseite zu sehen.

Mailjet Kontakte
Wenn sich jemand für Ihren Newsletter angemeldet hat, werden dessen Kontaktinformationen in einer Kontaktliste gespeichert. Erstellen und verwalten Sie Ihre Kontaktlisten innerhalb WordPress oder direkt in Ihren Mailjet Account.
Wie Sie Ihre Kontaktliste verwalten
Um Marketingkampagnen mit Mailjet zu versenden, benötigen Sie eine Kontaktliste, die Kontaktdetails der Nutzer enthält, die Sie erreichen wollen. Verwenden Sie vorhandene Kontaktdetails, um personalisierte E-Mails an Ihre Kunden zu verschicken. So bleiben Sie immer mit Ihren Nutzern in Kontakt und geben ihnen das Gefühl einzigartig und wichtig zu sein.

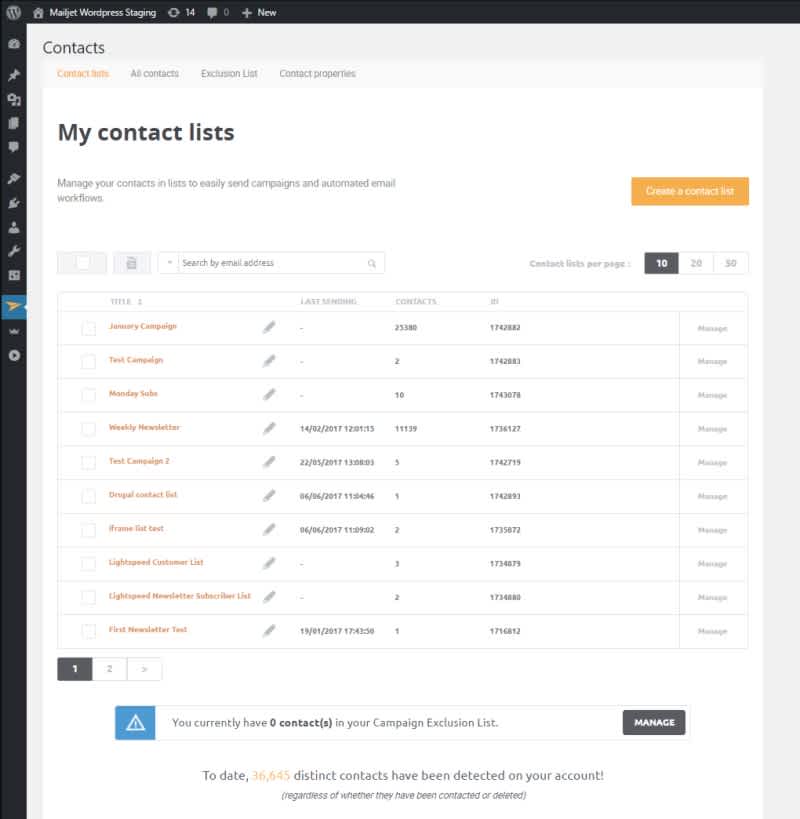
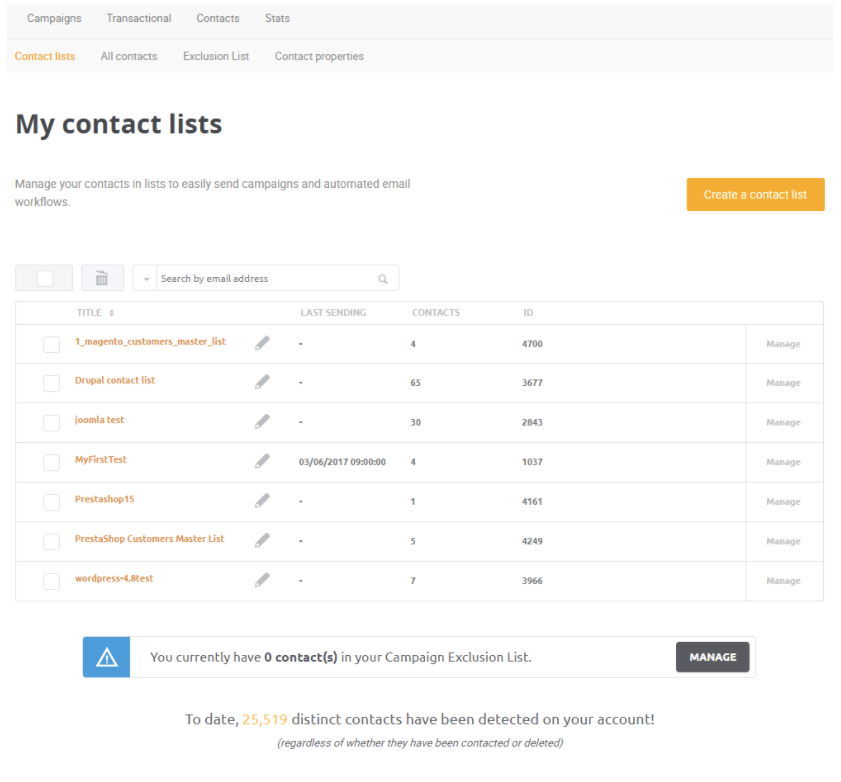
Hier sehen Sie eine Liste mit allen Kontaktlisten, die Sie zur Zeit in Ihren Mailjet Account besitzen. Einige Kontakte werden automatisch gespeichert. Diese finden Sie in einer neu erstellten Kontaktliste. Wenn Sie keine Kontaktlisten besitzen, bleibt dieser Abschnitt leer.
Erstellen, bearbeiten, duplizieren, archivieren und löschen Sie Ihre Kontaktlisten. Auch das Erstellen von neuen Kontakteigenschaften oder das Einfügen von E-Mail Adressen zu einer Kampagnen - Ausschlussliste ist hier möglich.
Für detaillierte Informationen besuchen Sie unseren Guide über Kontaktlisten verwalten.
Kontakteigenschaften
Um Details Ihrer Nutzer in Ihrer Mailjet Kontaktliste zu speichern ( Name, Alter, Stadt etc.), ist es notwendig verschiedene Kontakteigenschaften zu erstellen, die Sie mit Ihren Mailjet Kontakten in Verbindung bringen möchten. Sobald Sie diese definiert haben, importieren Sie Ihre Kontaktdetails und ordnen Sie den jeweiligen Kontakteigenschaften zu.
Das Hinzufügen von zusätzlichen Details, basierend auf Ihren Kundeninformationen, ist sehr hilfreich für die Personalisierung und Segmentierung von E-Mails.
Für weitere Informationen, wie Sie Ihre Kontakteigenschaften verwalten, besuchen Sie den Abschnitt Kontakteigenschaften unseres Guides.
So erstellen Sie E-Mail Kampagnen innerhalb WordPress
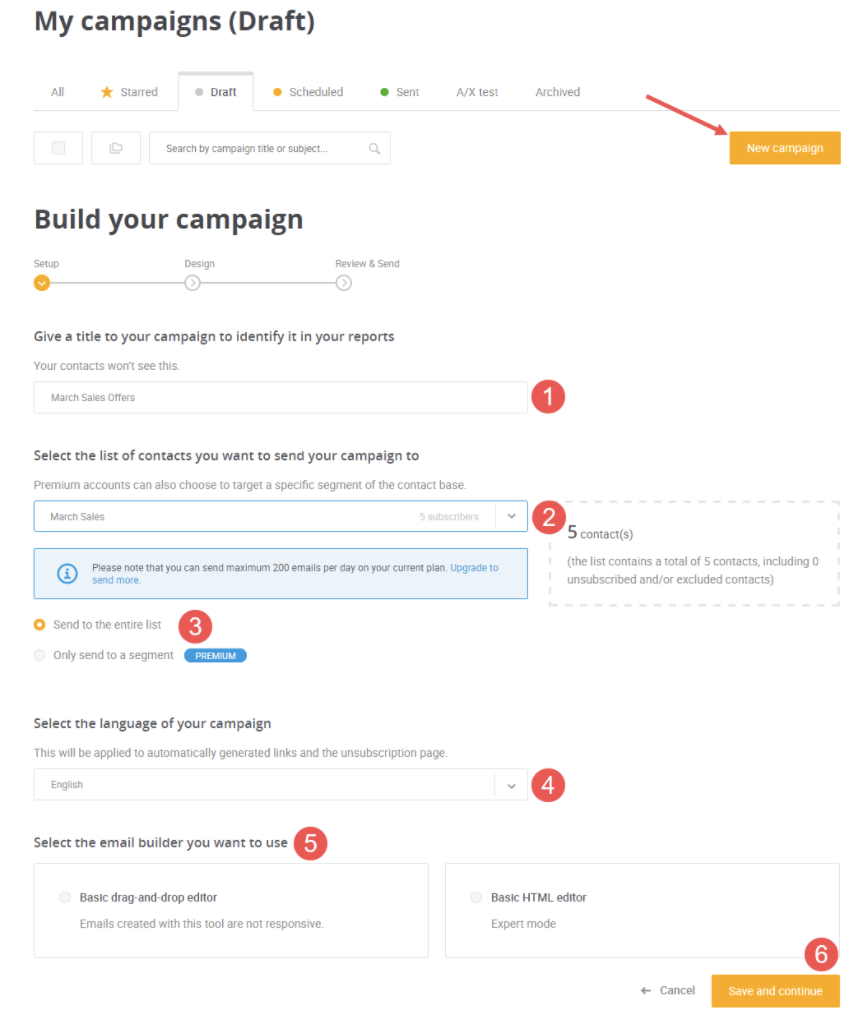
Um eine neue Kampagne zu erstellen, klicken Sie auf ´New campaign´.

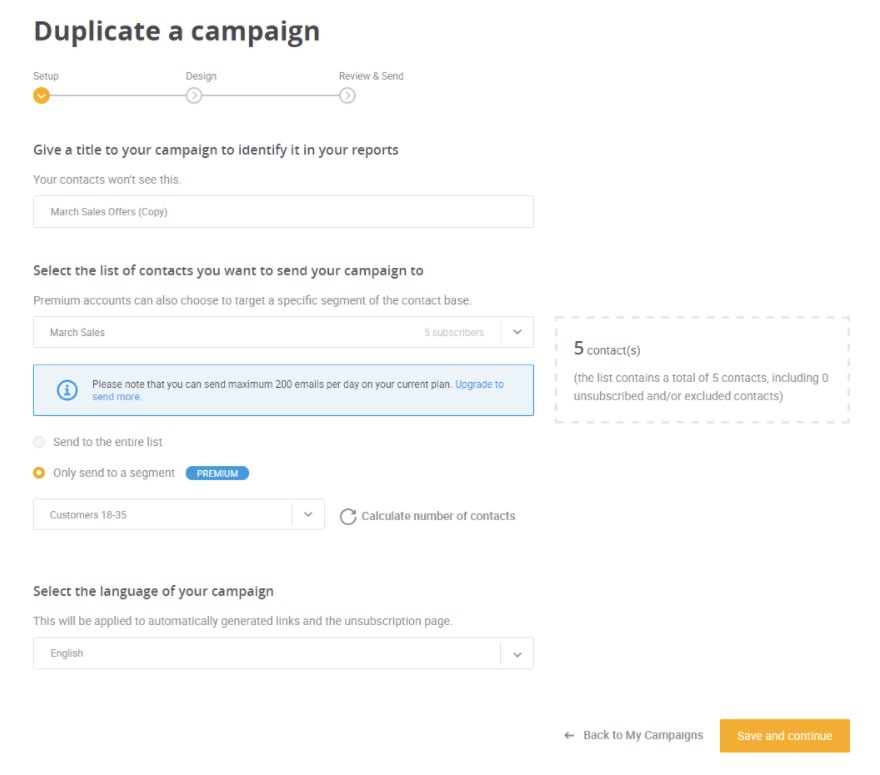
Geben Sie den Titel Ihrer Kampagne ein. Dieses Feld ist für eine interne Kennzeichnung gedacht und ist nur für Sie sichtbar.

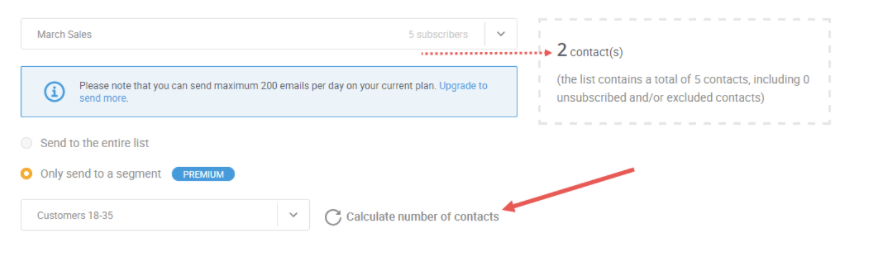
Wählen Sie Ihre Kontaktliste aus.

Sie haben die Möglichkeit Ihre Kampagne an Ihre gesamten Kontakte zu versenden oder Sie segmentieren Ihre Kontaktliste ( nur erhältlich für Pakete mit unseren Premium Funktionen). Ändern Sie Ihr Paket, indem Sie die Preisübersicht in Ihrem Mailjet Account aufrufen.
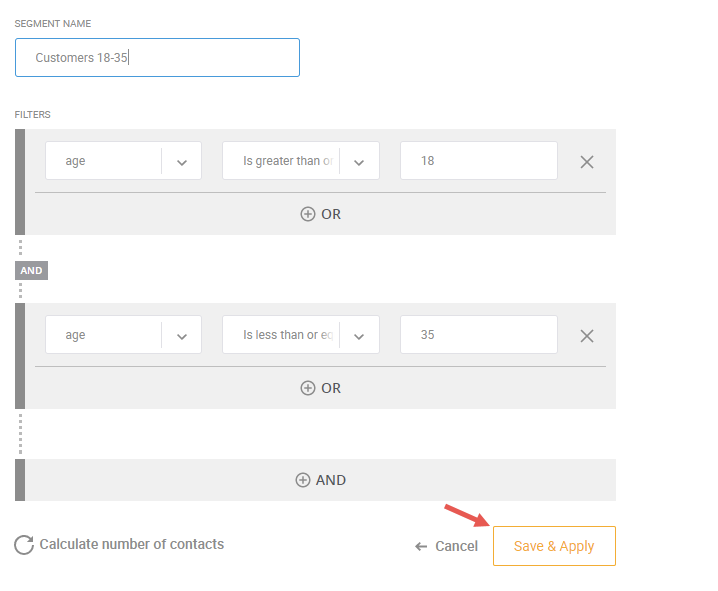
Segmentierung erlaubt Ihnen unterschiedliche Eigenschaften zu erstellen und sich mit Ihrer Kampagne auf die Kunden zu fokussieren, die Sie erreichen wollen.
Wollen Sie sich beispielsweise auf Kunden im Alter von 18 bis 35 Jahren konzentrieren, ist zur optimalen Segmentierung, die Erstellung von zwei neuen Filtern erforderlich: ein Filter, um die Kunden, die 18 Jahre alt und älter sind auszuwählen und einen anderen Filter, um Personen die 35 Jahre alt und jünger sind zu erreichen.

Besuchen Sie auch gerne unseren Leitfaden zum Thema Segmentierung, um mehr Informationen und Beispiele zu erhalten.
Sobald Sie mit den Eigenschaften zufrieden sind, die Sie erstellt haben, klicken Sie auf ´Save & Apply´, um Ihre Einstellungen zu übernehmen. Drücken Sie auf ´calculate numbers of contacts´. Jetzt sehen Sie die Anzahl der Kunden, die Sie mit Ihrer Kampagne erreichen werden, basierend auf den ausgewählten Eigenschaften Ihrer Segmentierung.

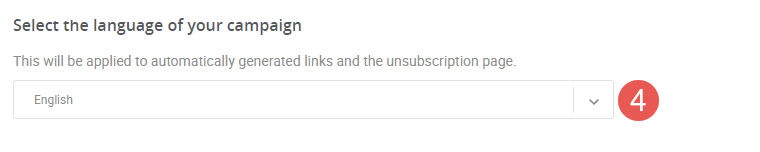
Sie haben nun die Auswahl Ihrer Kontakte beendet und es ist Zeit sich um die Spracheinstellungen Ihrer Kampagne zu kümmern. Diese Option legt die Sprache von automatisch generierten Links in der E-Mail, wie der Abmeldelink oder der Link Onlineversion anzeigen fest.

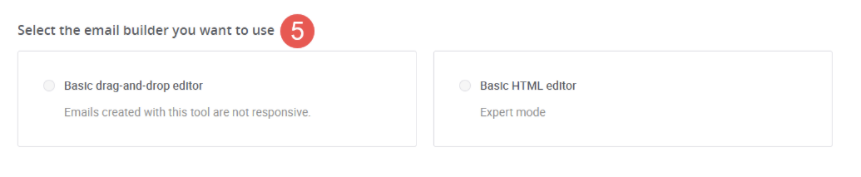
Klicken Sie auf ´Basic drag-and-drop editor, wenn Sie Ihre eigene E-Mail Kampagne erstellen möchten oder eine Vorlage aus der Galerie auswählen möchten. Ansonsten nutzen Sie den ´Basic HTML editor´,um Ihren Newsletter zu erstellen.

Fertig? Dann klicken Sie auf ´Save and continue´.

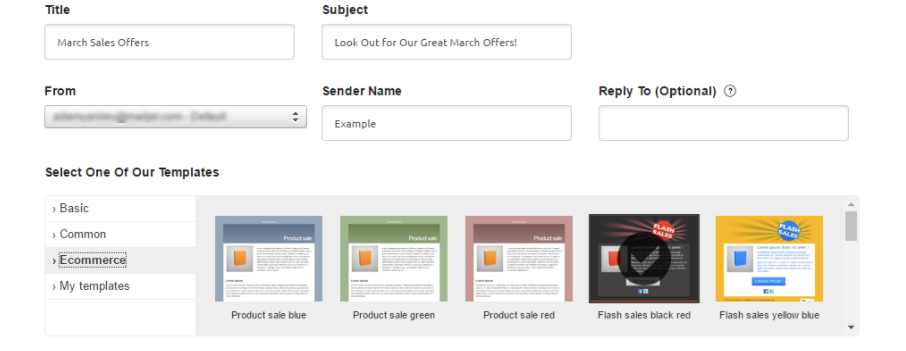
Am Anfang der neu aufgezeigten Seite, ist es notwendig Kampagneneigenschaften festzulegen:

Subject/Betreff:
Geben Sie den Betreff Ihrer E-Mail ein, der für alle Empfänger zu sehen ist
From/Von:
Wählen Sie die gewünschte Absenderadresse aus. Um Ihre Absenderadresse in die Auswahlliste einzufügen, ist es notwendig diese vorab in Ihre Mailjet Einstellungen zu hinterlegen und überprüfen zu lassen.Bitte gehen Sie zu der Seite Senderadressen, um eine neue Adresse hinzuzufügen.
Sender Name/Name des Versenders: Wenn Sie einen anderen Namen angezeigt haben möchten,
geben Sie ihn hier ein.
Reply to/ Antwort an:
Hier geben Sie, wenn gewünscht, eine E-Mail Adresse ein, auf die der Empfänger dieser E-Mail antworten kann.
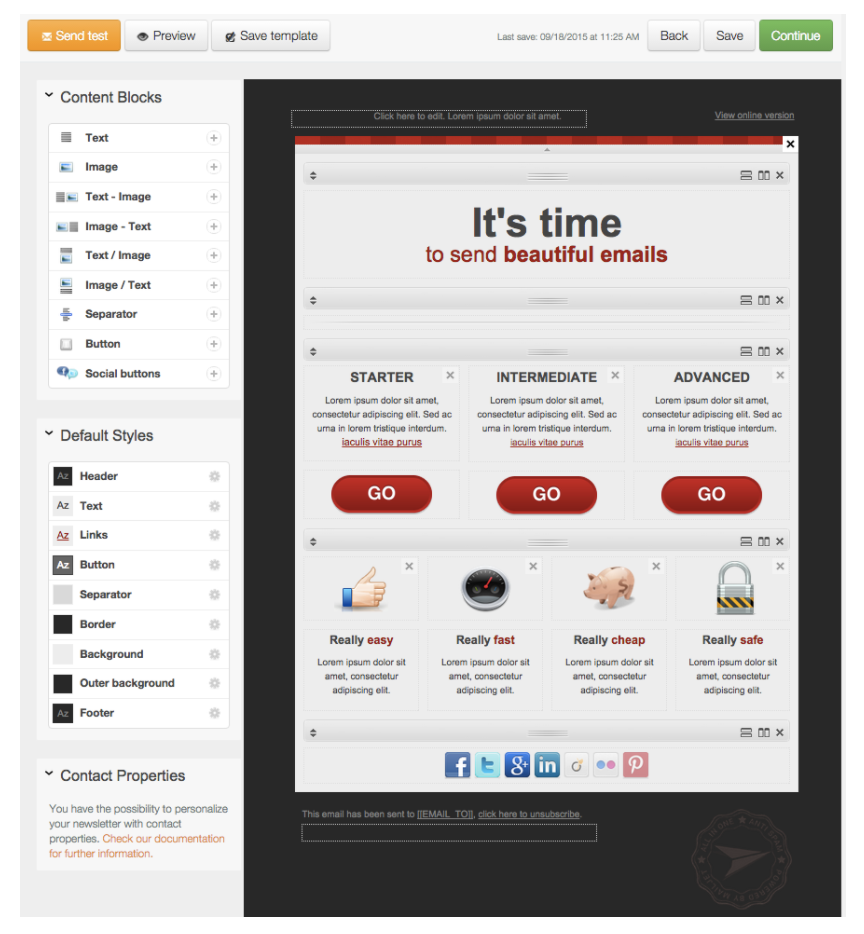
Lassen Sie den Design Spaß mit unserem einfachen Newsletter Bearbeitungsprogramm beginnen!

Personalisieren Sie Ihre E-Mails
Verleihen Sie Ihren E-Mails eine ganz persönliche Note, indem Sie Ihre E-Mail Vorlagen personalisieren. Sprechen Sie Ihre Kunden direkt mit dem Namen an oder arbeiten Sie mit anderen persönlichen Informationen, die Sie bei der Anmeldung des Kundens erhalten haben.
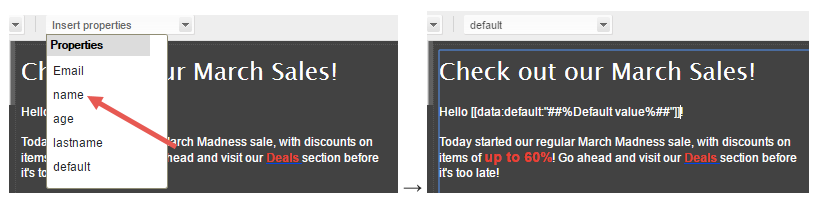
Wählen Sie die gewünschte Kontakteigenschaft von ´Insert Properties´aus:

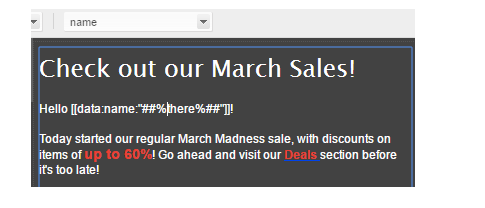
Alles was Sie jetzt noch machen müssen, ist ##%Default value%## mit Ihrem Text zu ersetzen, welcher in Ihrer E-Mail angezeigt wird, sofern Sie zu einem bestimmten Kontakt keine Daten zu der ausgewählten Eigenschaft vorliegen haben. Gibt es beispielsweise keinen Vornamen zu einem Ihrer Kontakte könnte der Text ´there´genutzt werden.

Für weitere Informationen lesen Sie unseren Guide zum Thema Personalisierung
Versenden Sie eine Test E-Mail
Egal wie weit Sie mit dem Erstellen Ihrer Kampagne sind, Sie haben zu jedem Zeitpunkt die Option eine Test E-Mail zu versenden. So erhalten Sie einen ersten Eindruck von Ihrer Kampagne und können, falls nötig, noch Änderungen vornehmen. Klicken Sie einfach auf ´Send test´und geben Sie die E-Mail Adresse ein, an die Sie einen Test senden möchten.

So speichern Sie eine E-Mail Vorlage
Anstatt Ihre Kampagnen immer wieder neu zu gestalten, speichern Sie Ihre E-Mail Vorlage in der Galerie ab! Drücken Sie auf ´Save template´und geben Sie den Namen Ihrer Vorlage ein, dann wählen Sie ´create new template´ aus.

Und das wars auch schon! Jetzt finden Sie Ihre neue Vorlage in der Galerie ´My templates´.

Sobald Sie Ihre Kampagne fertiggestellt haben, klicken Sie auf ´Continue´.

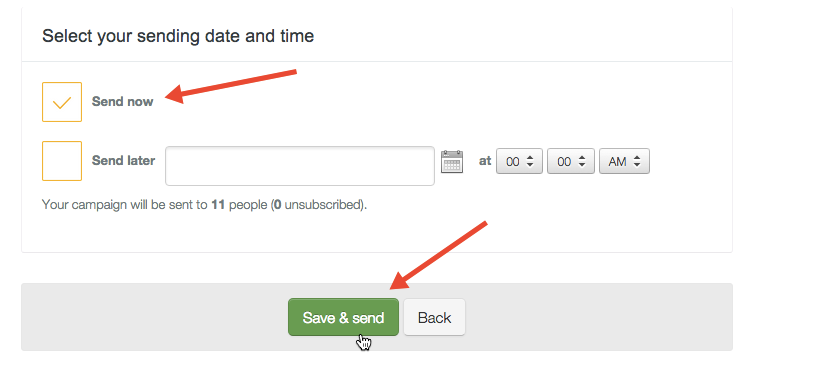
Wählen Sie das Versanddatum und die Versandzeit aus:
Send now / Jetzt senden: Versenden Sie Ihre Kampagne sofort.
Send Later / Später versenden:
Planen Sie Ihre Kampagne für einen späteren Zeitpunkt ein. Geben Sie Datum und Zeit an, an dem Sie Ihre Kampagne verschicken möchten

Nachdem Sie Ihre Versandeinstellungen abgeschlossen haben, klicken Sie auf ´Save & send´.
Herzlichen Glückwunsch Sie haben Ihre erste Kampagne versendet!

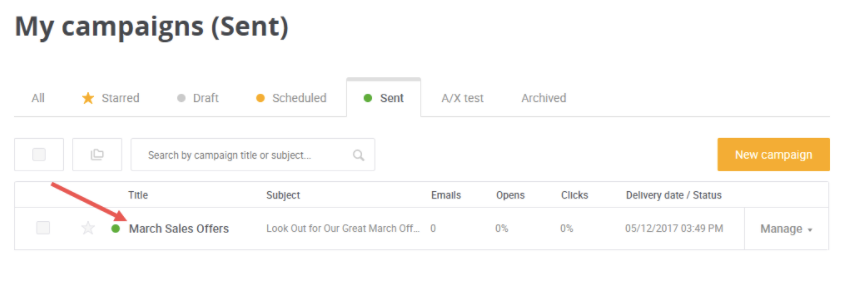
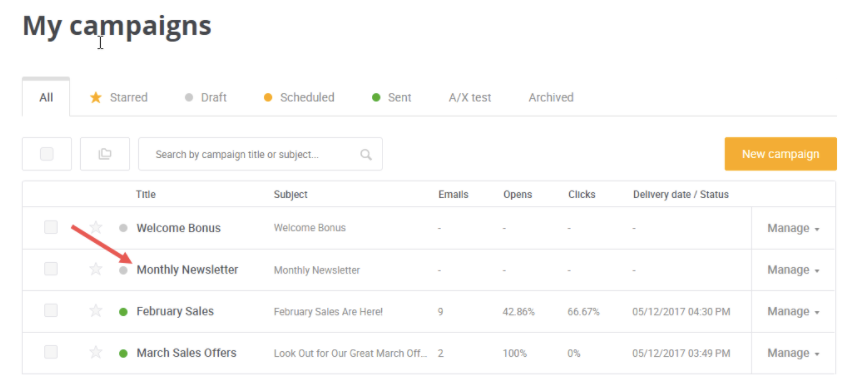
Schauen Sie sich die Ergebnisse Ihrer Kampagnen an
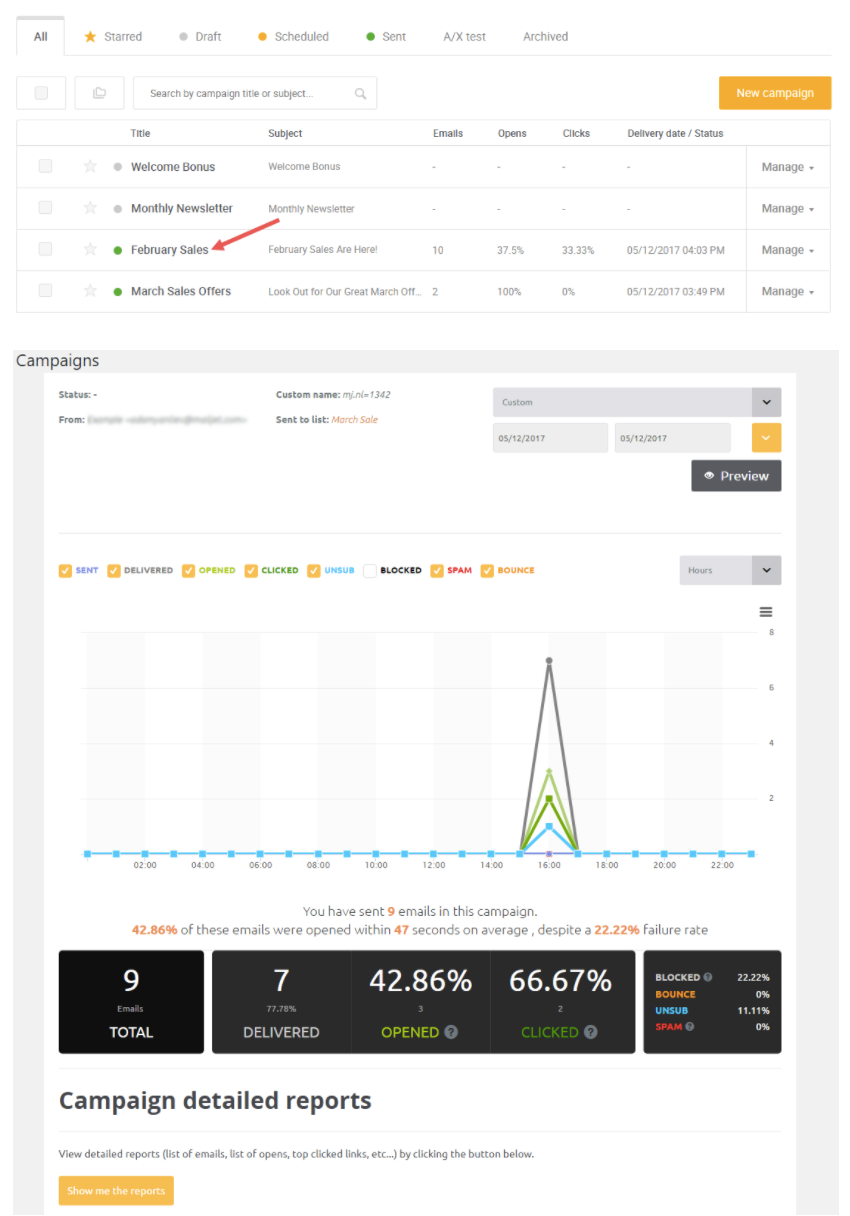
Um sich Ihre Echtzeitanalysen anzusehen, klicken Sie einfach auf den Titel Ihrer Kampagne.

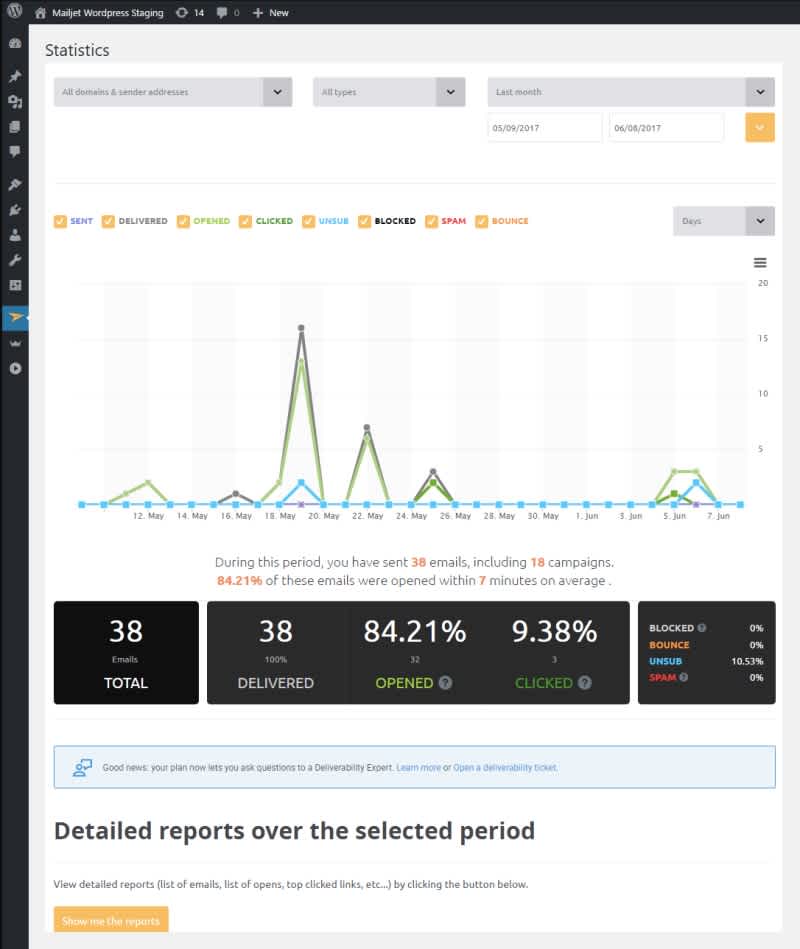
Auf der Statistik Seite sehen Sie Ihre Öffnungsraten, Klickraten als auch Abmelderaten, sodass Sie einen guten Überblick über die Performance Ihrer Kampagne erhalten.

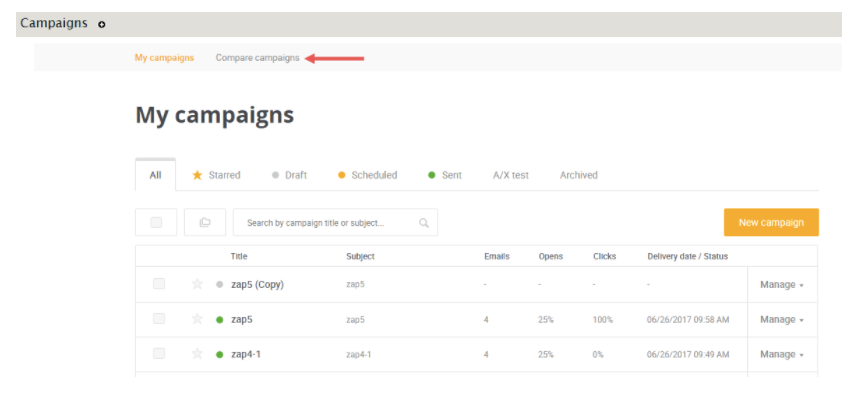
Verwalten Sie Ihre Kampagnen
Ungesendete Kampagnen
Bearbeiten Sie eine ungesendete Kampagne, indem Sie auf den Titel der Kampagne klicken und diese dann ganz normal bearbeiten.

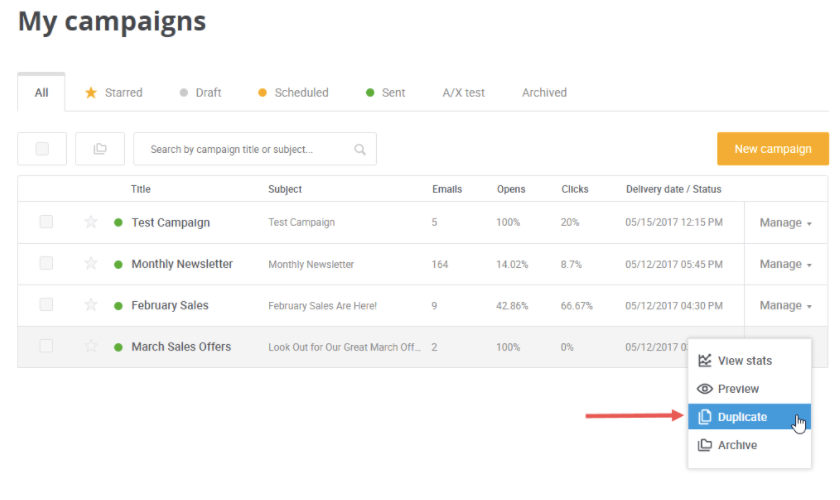
Kampagnen duplizieren
Schnell und einfach Kampagnen duplizieren ist kein Problem. Wählen Sie die Kampagne aus, die Sie verdoppeln möchten und klicken Sie auf ´Duplicate´ in der Auswahlliste.

Verfolgen Sie die gleichen Schritte, die Sie beim Erstellen einer neuen Kampagne durchlaufen. Die Ausnahme ist, dass die auszufüllenden Felder bereits befüllt sind und Sie diese bei Bedarf ändern müssen.

Nehmen Sie die gewünschten Änderungen vor und klicken Sie auf ´Save and continue´. Danach gelangen Sie zur E-Mail Gestaltung, bearbeiten Sie hier die duplizierte Vorlage.
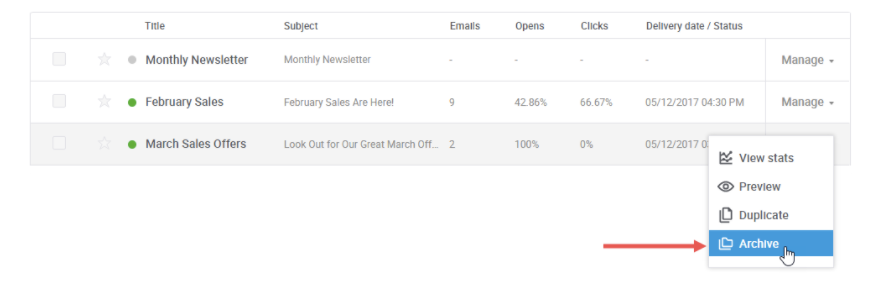
Archivieren und löschen Sie Kampagnen
Das Archivieren Ihrer Kampagnen ist ein effektiver Weg Ihre bereits versendeten Kampagnen zu organisieren.
Ändern Sie für die gewünschte Kampagne ´Manage´ in der Auswahlliste zu ´Archive´.

Klicken Sie auf die Tableiste ´Archive´, um bereits archivierte Kampagnen zu verwalten. Bereits gesendete Kampagnen können nicht gelöscht und nur archiviert werden, sodass diese nicht länger in Ihrer Kampagnenübersicht angezeigt werden.
Kampagnenvergleich
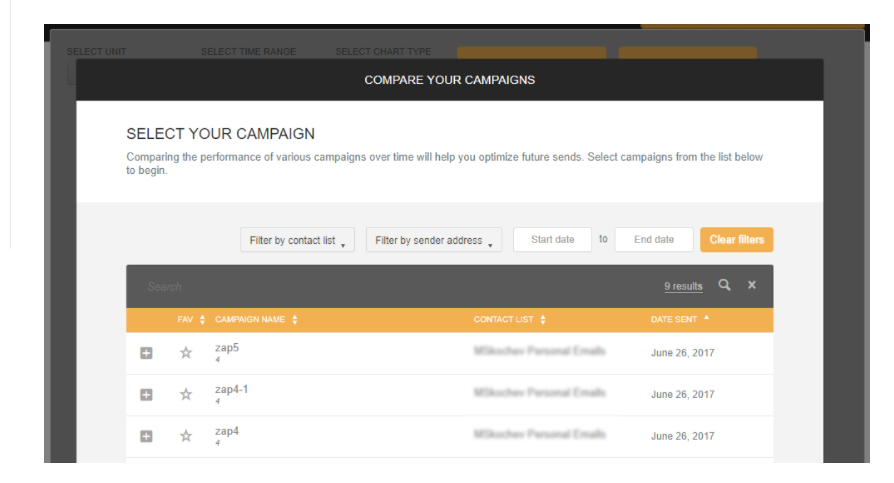
Mit Mailjets starken Kampagnenvergleich haben Sie die Möglichkeit vergangene Kampagnen miteinander zu vergleichen, sodass Sie von Ihren Stärken und Schwächen lernen und neue Ziele für die Zukunft setzen. Der Kampagnenvergleich hilft Ihnen Benchmarks zu erstellen, welche Sie als Referenz für die Auswertung Ihrer E-Mail Performance von individuellen Kampagne nutzen können. Um einen Kampagnenvergleich zu starten, gehen Sie auf Ihre Kampagnen und wählen Sie ´Compare campaigns´aus.

Jetzt sind Sie gefragt, wählen Sie bis zu 10 Kampagnen aus, die Sie miteinander vergleichen möchten.

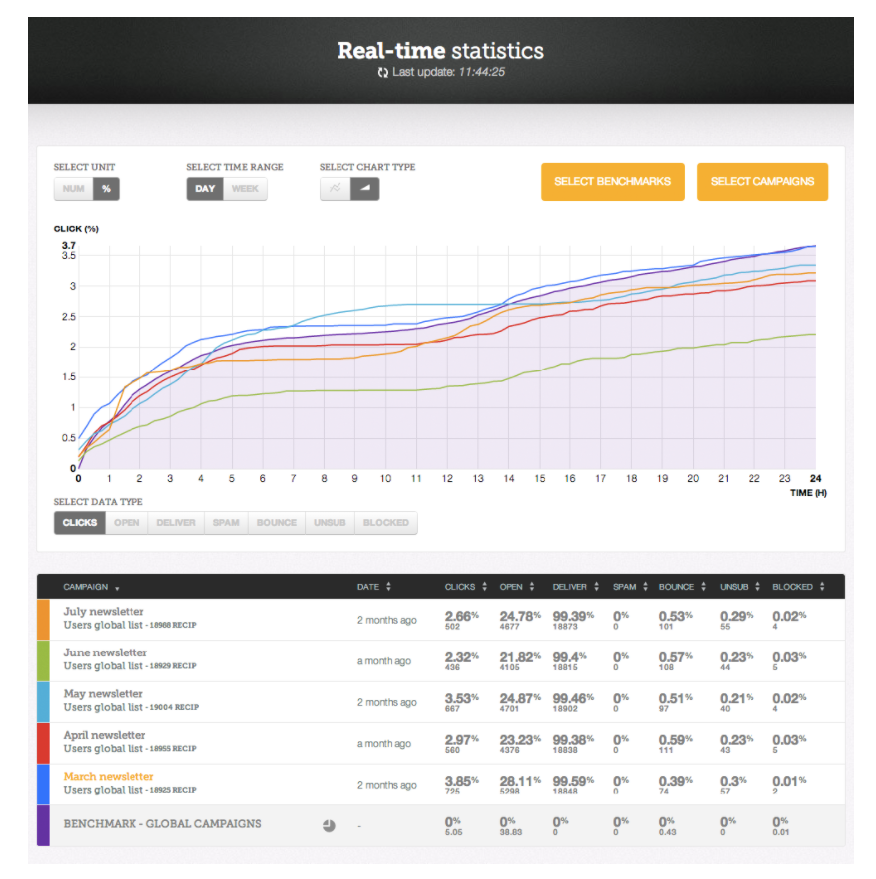
Nachdem Sie Ihre Auswahl getroffen haben klicken Sie auf ´Submit´und erhalten Sie eine Analyse über die Entwicklung Ihrer Kampagnen.

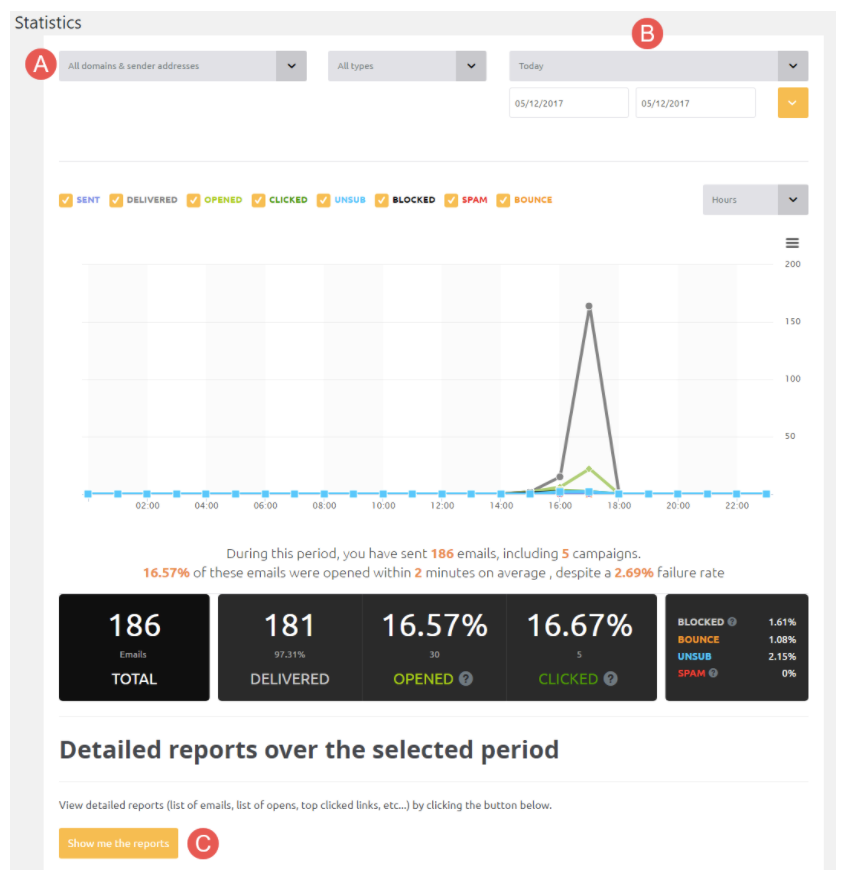
Mailjet Statistiken
Klicken Sie auf den Link ´Statistics´ in WordPress, um sich Ihre Analysen in Echtzeit anzusehen.

Die aufgezeigten Statistiken beinhalten jegliche Sender Adressen jeglicher Sender Domains, die für Marketing Kampagnen als auch transaktionale E-Mails verwendet worden sind.
Sehen Sie sich die Statistiken einer bestimmten Domain, Adresse oder E-Mail Typs an, indem Sie diese in der Menüleiste auswählen.


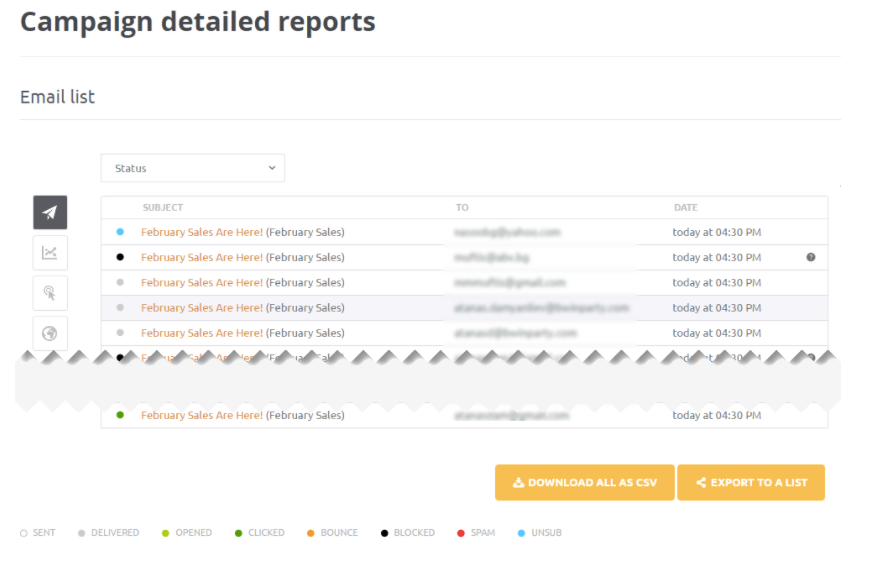
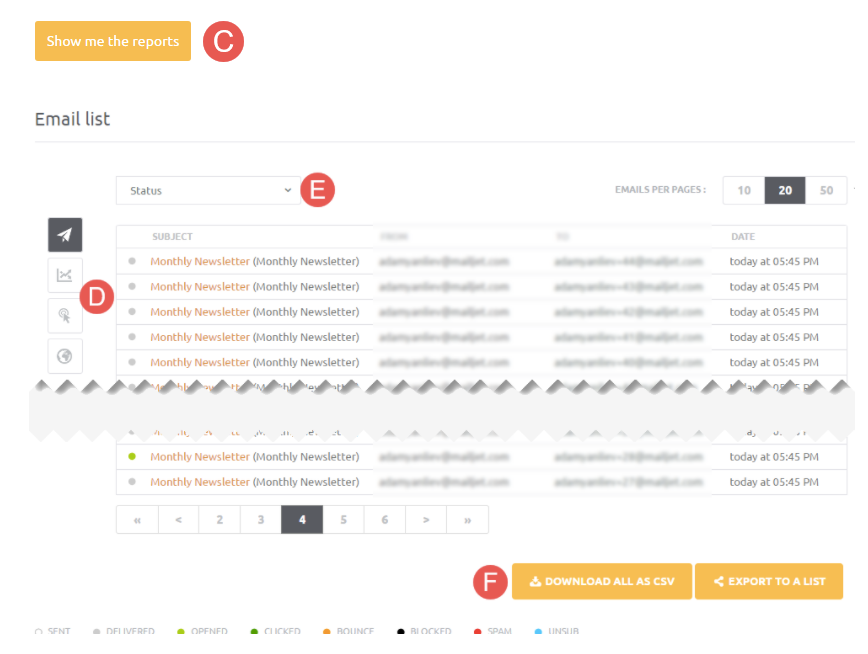
Danach klicken Sie auf ´Show me the reports´und Ihnen werden alle Informationen jedes einzelnen Empfängers Ihrer Kampagne angezeigt:

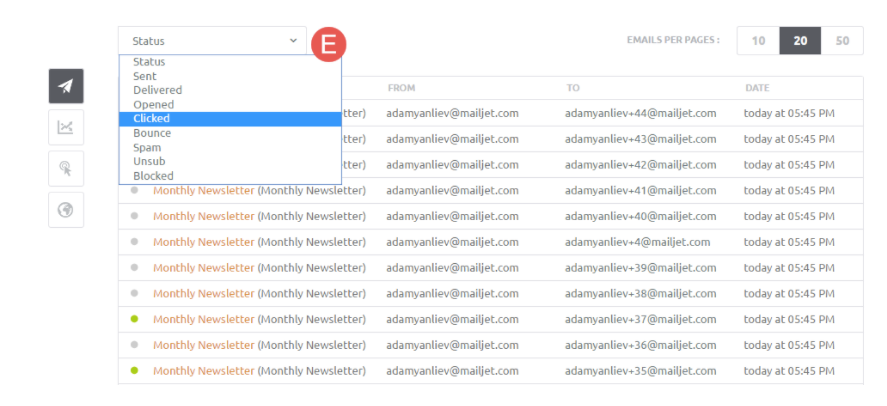
Schauen Sie sich zusätzlich die Analyse der Öffnungs- und Klickraten in der Listenansicht an.

Zu Beginn ist jeder E-Mail Status dargestellt, filtern Sie die Ergebnisse, indem Sie in der Auswahlliste zum Beispiel ´Clicked´ auswählen.

Um Ihre E-Mail Liste als Textdokument zu exportieren drücken Sie auf ´Download all as CSV´.

Wenn Sie eine Liste, basierend auf den Ergebnissen aktualisieren möchten, klicken Sie auf ´Export to a list´. Möchten Sie zum Beispiel bounced E-Mail Adressen von einer Liste entfernen, wählen Sie ´Bounce´in der Auswahlliste aus und klicken Sie ´Export to a list´ dann folgen Sie den Anweisungen. Für mehr Informationen lesen Sie bitte unseren Kampagnenvergleich Leitfaden.
Was jetzt?
Haben Sie ein Problem mit einem unserer WordPress Funktionen? Zögern Sie nicht und kontaktierenSie unser Support Team, dies steht Ihnen täglich 24 Stunden zur Seite.
Verwandte Lektüre
Beliebte Beiträge

So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Sie haben wertvolle Zeit damit verbracht, Ihre letzte E-Mail-Kampagne zu perfektionieren und verschicken diese nun an Ihre E-Mail-Empfänger. Aber anstatt im Posteingang zu erscheinen, landen diese direkt im Spam-Ordner. Warum passiert das – und noch...
Mehr lesen

Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Unternehmen jeder Größe greifen für Ihre Kundenkommunikation per E-Mail gerne auf “Noreply”-E-Mails zurück. Der vermeintliche Vorteil für die Absender: Die Antwort der Kunden verstopft nicht den Posteingang und muss nicht manuell bearbeitet werden...
Mehr lesen

SMTP-Server verständlich erklärt
Die Begriffe SMTP-Server, auch “Relays” genannt, sind fest im E-Mail-Marketing verankert. Doch viele Marketer, die gerade mit dem E-Mail-Marketing beginnen wissen oft nicht, was sich hinter diesem Wort verbirgt. Viele Dokumentationen greifen das Wort SMTP-Server...
Mehr lesen