Responsive E-Mail Vorlagen erstellen mit MJML
Die Erstellung responsiver E-Mails ist kinderleicht. Programmieren Sie E-Mail Vorlagen, die auf jedem Endgerät perfekt aussehen, in nur sechs Schritten.

Die Programmierung von E-Mail Vorlagen für Newsletter und Co. ist ein komplexes Thema. Um dieses Vorhaben so weit wie möglich zu vereinfachen, haben wir MJML entwickelt. Diese Open Source Markup Sprache hilft Ihnen dabei, die gängigen Schwierigkeiten bei der Programmierung von responsivem HTML-Code zu umgehen. Statt in HTML schreiben Sie Ihre E-Mail (Vorlagen) in MJML.
MJML basiert auf einem System aus Reihen und Spalten, wie es in E-Mails häufig der Fall ist. Spalten werden standardmäßig im Desktop nebeneinander und auf Mobilgeräten gestapelt angezeigt. Sie haben die Möglichkeit, Ihrer MJML E-Mail Vorlage eigene CSS-Styles, wie z.B. Media Queries, und für die Optimierung Ihrer Entwicklung sogar Ihre eigenen MJML Komponenten hinzuzufügen. Unsere Engine generiert anschließend automatisch responsives HTML.
Inhaltsverzeichnis
06
Fazit
Der Vorteil von MJML gegenüber klassischem HTML liegt in der einfachen, unkomplizierten semantischen Syntax sowie dem von Hause aus responsiven Charakter. Dies und die reiche Standard-Komponenten-Bibliothek beschleunigt die Erstellung von responsiven E-Mail Vorlagen erheblich. Und nicht zuletzt ist die Nutzung von MJML komplett kostenlos.
Schritt 1: Grundlegende E-Mail Struktur bestimmen
Im ersten Schritt gilt es, die generelle E-Mail Struktur festzulegen. Die Grundstruktur bzw. das Layout stellt das Grundgerüst Ihrer E-Mail Vorlage dar. Es legt die betreffende Anzahl an Spalten (Einspaltiger, Zweispalter, Dreispalter etc.) und Reihen bzw. Abschnitte sowie die Positionierung einzelner Elemententypen (Text, Bild, Video, Buttons etc.) in dieser fest. Ob Sie eine bereits bestehende Vorlage als Blaupause nehmen oder eine komplett neue E-Mail Design erstellen, ist natürlich Ihnen überlassen.
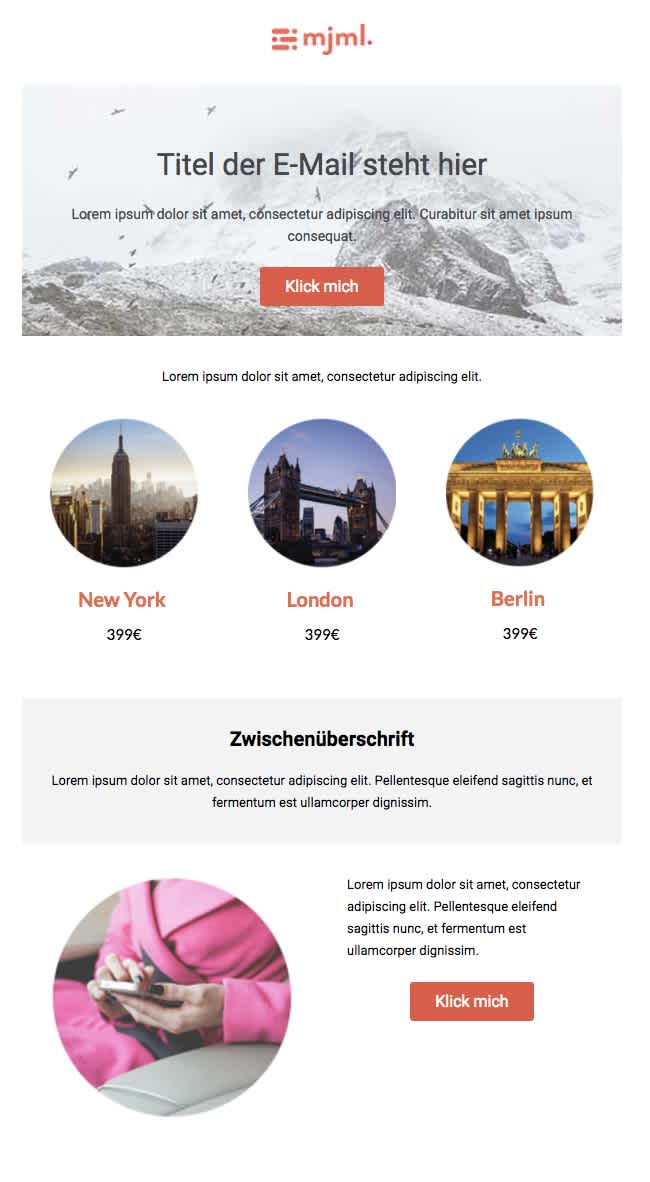
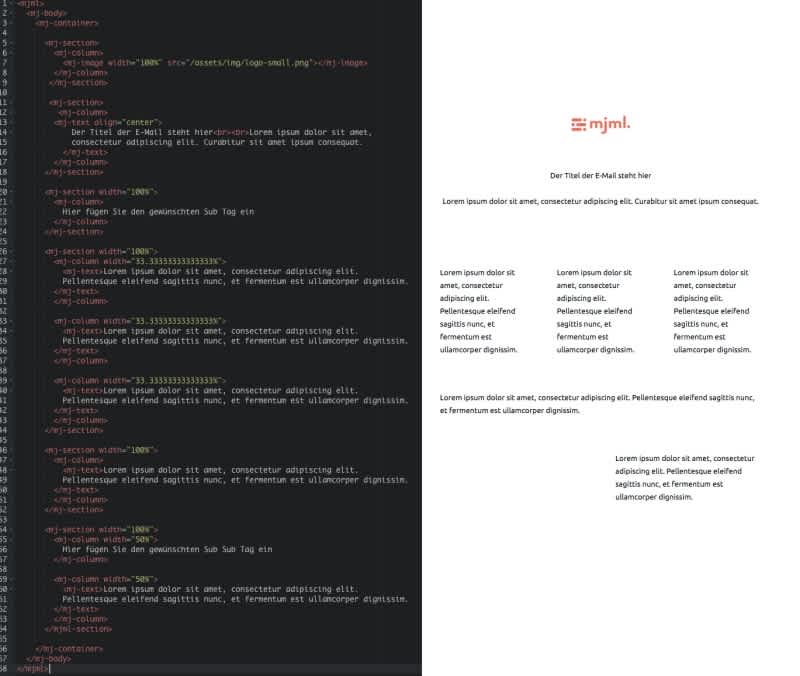
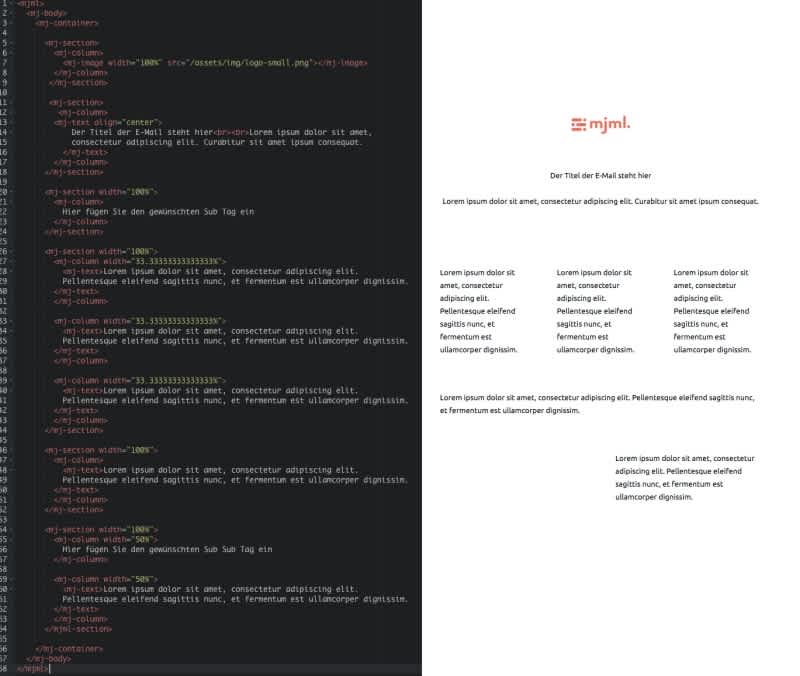
Skizzieren Sie das Layout, das Sie erstellen möchten. Nachdem Sie wissen, wie die E-Mail Vorlage aussehen soll, geht es mit der Programmierung los. Für unseren Einsteigerguide programmieren wir gemeinsam diese E-Mail Vorlage:

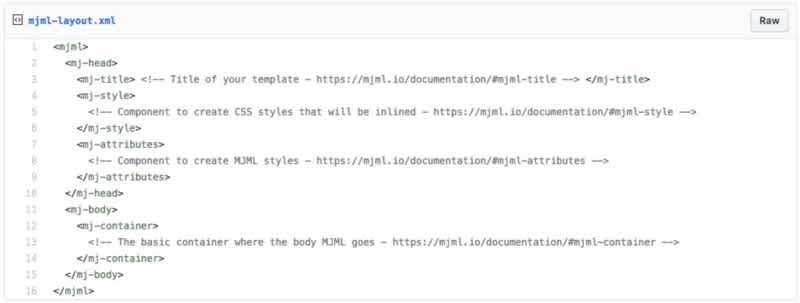
Die generelle Grundstruktur eines E-Mail Layouts in MJML sieht folgendermaßen aus:

Der eigentliche E-Mail Inhalt, also der Teilbereich, den die Kunden und Abonnenten sehen befindet sich im <mj-container> Tag.
Einzelne Abschnitte erstellen Sie mit dem Tag <mj-section>. Da jeder Abschnitt über die gesamte Länge geht, ergänzen Sie den Tag mit dem Attribut full-width=”100”. In diesen fügen Sie mittels Sub-Tags beliebige Elemente (Text, Bilder, Buttons ...) ein.
Bei Bedarf teilen Sie diese mit den <mj-column> Tag in mehrere Spalten auf. Planen Sie einen zweispaltigen Abschnitt, dann ergänzen Sie den <mj-column> Tag einfach mit dem Attribut width=”50%”. Bei einem Dreispalter ändern Sie einfach den Wert: <mj-column width="33%">.
Unsere Beispiel Vorlage besteht aus folgendem Code:

Schritt 2: Textbausteine einfügen
Nachdem Sie das Layout erstellt haben, legen Sie die einzelnen Inhaltselemente fest, also an welcher Stelle Sie textliche oder grafische Elemente sowie die Call-to-Actions positionieren.
Um einen oder mehrere zusammengehörende Textbausteine in die E-Mail zu integrieren, fügen Sie innerhalb des <mj-column> Tag den <mj-text> Ihr Text </ mj-text> Tag hinzu und geben den gewünschten Text ein. Sofern Sie an einer generellen Vorlage arbeiten und der konkrete Text noch nicht bekannt ist, arbeiten Sie mit einem Dummytext.
Natürlich erlaubt MJML, die Texte linksbündig, mittig oder rechtsbündig auszurichten. Ergänzen Sie dazu den Tag <mj-text> einfach mit align=”left”, align=”center” oder align=”right”. Ein beispielsweise mittig ausgerichtetes Textelement sieht folgendermaßen aus: <mj-text align=”center”> Lorem ipsum... </ mj-text>.
Schritt 3: Bilder integrieren
Nachdem Sie die Textelemente anlegt haben, gilt es nun, die Bilder in die E-Mail einzufügen. Sie haben mit MJML die Möglichkeit, sowohl Hintergrundbilder als auch Bilder als vorderes Element Ihrer E-Mail zu implementieren.
Das Hinzufügen eines reaktionsfähiges Bildes im Hintergrund eines Abschnitts ist ein Kinderspiel. Bauen Sie einfach einen neuen Abschnitt ein oder passen Sie einen bereits bestehenden an, in dem das Hintergrundbild integrieren möchten. Der entsprechende Code sieht folgendermaßen aus: <mj-section background-url=“/beispielbild.jpg">.
Falls Sie statt eines Hintergrundbildes Ihren Hintergrund farbig gestalten möchten, fügen Sie den Tag background-color mit dem entsprechenden Farbcode sowie die Positionierung ein, in unserem Beispiel:
<mj-section background-color="#f3f3f3" vertical-align="middle" full-width="full-width">

Um ein Bild als vorderes Element einzubinden, verwenden Sie den <mj-image> Tag gemeinsam mit einem src-Attribut, das mit Ihrem gehosteten Bild verknüpft ist, dem alt-Attribut und ggf. die Linkquelle, sofern Sie planen das Bild anklickbar zu gestalten.
<mj-section width="100%"><mj-column width="50%"><mj-image src="https://i.imgur.com/2aRBc7u.png" alt="Hier steht der Alt Text drin"></mj-image></mj-column> </mj-section>

Schritt 4: Buttons einbinden
Jede E-Mail hat das Ziel, den Empfänger zu einer konkreten Handlung zu bewegen (Blogartikel lesen, Guide herunterladen, Produkt kaufen etc.). Der beste Weg, die gewünschte Interaktion zu erreichen, ist über einen Call-to-Action (CTA), in Form eines Buttons. Das Hinzufügen eines Buttons ist mit MJML genauso einfach wie die anderen Elemente. Fügen Sie die Tags <mj-button>Ihr Text</mj-button> an passender Stelle ein. Vergessen Sie nicht die Linkquelle anzugeben.
Sofern Sie ein Bild im Hintergrund dieser Sektion eingebunden haben, legen Sie ganz einfach einen Button auf das Bild, indem Sie die Tags in die einzige Spalte dieses Abschnitts implementieren. Fügen Sie dazu einen Button oben auf Ihrem Hintergrundbild im entsprechenden Abschnitt der E-Mail ein. Der Button Code bleibt identisch.

Bisher haben Sie gelernt, wie Sie einzelne Elemente Ihrer E-Mail mit MJML einfügen. Die individuelle Anpassung jedes dieser Elemente ist genauso unkompliziert. Passen Sie ausgewählte Elemente bspw. mit Attributen wie color (Farbe), font-size (Schriftgröße), font-family (Schriftart), font-weight (Formatierung) oder padding (Abstände) an.
Möchten Sie beispielsweise einen Button einfärben, dann erweitern Sie den <mj-button> Tag mit der entsprechenden Attributsauszeichnung und dem entsprechenden Farbcode. Neben der Hintergrundfarbe können Sie die Schriftart (font-family=”Schriftart”), Schriftgröße (font-size=”Schriftgröße”) und Schriftfarbe (color=”Schriftfarbe”) individuell anpassen. Der vollständige Code in unserer Beispielvorlage sieht so aus:
<mj-button font-family="Roboto" background-color="#e85034" font-size="16" color="white">Klick mich</mj-button>.

Um verschiedene Textelemente in einem Abschnitt anzupassen stehen Ihnen mehrere Möglichkeiten zur Verfügung. Trennen Sie die Textbausteine nach Belieben voneinander oder halten Sie diese geschlossen.
Sofern Sie die einzelnen Textelemente in einem Abschnitt nicht trennen, sondern lieber mit Textumbrüchen arbeiten möchten, nutzen Sie alternativ den <span style> sowie <br/> Tag . Der entsprechende Code in unserer Beispielvorlage sieht wie folgt aus:
<mj-text align="center" font-size="14" font-family="Roboto" color="#45474e" padding-bottom="10" padding-top="45"><span style="font-size: 30px; line-height: 30px;">Titel der E-Mail steht hier</span><br/><br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur sit amet ipsum consequat.</mj-text>

Entscheiden Sie sich gegen eine Trennung, nutzen Sie folgenden Code:
<mj-text align="center" font-weight="bold" font-family="Roboto" font-size="20"> Zwischenüberschrift</mj-text><mj-text align="center" font-family="Roboto">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eleifend sagittis nunc, et fermentum est ullamcorper dignissim.</mj-text>

Um den vollständigen MJML Code für die gesamte E-Mail Vorlage zu sehen, öffnen Sie bitte diesen Tab: https://mjml.io/try-it-live/SkqNNs2NX.
Schritt 6: Responsives HTML erstellen
Ihre E-Mail Vorlage ist nun fertig. Herzlichen Glückwunsch! Im letzten Schritt lassen Sie Ihre Vorlage einfach von unserer Engine in HTML umwandeln, speichern Sie Ihre neue E-Mail Vorlage in Ihrer Vorlagenbibliothek ab und geben Sie Ihren Kolleginnen und Kollegen Bescheid, die die E-Mail Vorlage später nutzen.
Sofern Sie die MJML Vorlage in unserem Drag-and-Drop Editor Passport erstellen, wird Ihre MJML E-Mail Vorlage automatisch in Ihre Vorlagenbibliothek gespeichert. Andernfalls exportieren Sie das neue Template und laden es an einem beliebigen Ort hoch.

Fazit
So einfach kann die Erstellung responsiver E-Mails sein. Sie sind nun Feuer und Flamme und möchten erfahren, was MJML noch so alles kann? Dann schauen Sie die vollständige Dokumentation an.
Verwandte Lektüre
Beliebte Beiträge

So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Sie haben wertvolle Zeit damit verbracht, Ihre letzte E-Mail-Kampagne zu perfektionieren und verschicken diese nun an Ihre E-Mail-Empfänger. Aber anstatt im Posteingang zu erscheinen, landen diese direkt im Spam-Ordner. Warum passiert das – und noch...
Mehr lesen

Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Unternehmen jeder Größe greifen für Ihre Kundenkommunikation per E-Mail gerne auf “Noreply”-E-Mails zurück. Der vermeintliche Vorteil für die Absender: Die Antwort der Kunden verstopft nicht den Posteingang und muss nicht manuell bearbeitet werden...
Mehr lesen

SMTP-Server verständlich erklärt
Die Begriffe SMTP-Server, auch “Relays” genannt, sind fest im E-Mail-Marketing verankert. Doch viele Marketer, die gerade mit dem E-Mail-Marketing beginnen wissen oft nicht, was sich hinter diesem Wort verbirgt. Viele Dokumentationen greifen das Wort SMTP-Server...
Mehr lesen